| CS2020: Web Science, Sytems and Design | ||||||
|
Lab 4: Dreamweaver Site and Template AND CSS styling
Point 70
start Jan 30
due Feb 6, 11pm
Objectives: Use Dreamweaver to setup a site for your web site we have been working on since Lab 1. Create at least one template. All pages in your website should be generated from a template. You may have more than one template you use and will depend on your site design and how you implement things. You are going to use CSS to now style your template and page content. You will generate a few main pages from the template(s) for your website.
Resources: Check out a number of instructional videos and web materials off our class website --see module on Dreamweaver. Also, check out materials in online reference book. Class materials and class book cover CSS.
Definition of Problem:
PART 1 = Dreamweaver Site Setup
You are to start by creating a Dreamweaver site for your web site you have been working on since Lab 1. See course materials for instructions (including some useful videos) on how to do this. You should associate the site with your serveraccount and the directory public_html (url will be http://puzzle.sci.csueastbay.edu/~YOURLOGIN) --- this means that in the public_html directory in your account is where you will place all your files and any sub-directories you wish to create for this web site. (remember you already have an images directory for general images you use in your site)
Locally associate the Dreamweaver site with ideally your usb memory stick. This will make it easy to take with you all your content if you wish to come see me in person. However, it can run a bit slower....so I am leaving this option up to you.
PART 2 = Dreamweaver Template(S) creation
You will have minimally one template you will create. You may have more. Templates as you have learned from class are for the purpose of "design once and reuse many times". A nice thing is you can create web pages from templates and the content in the template is "fixed" and only new content goes in defined "editable regions". Your template must have at least one editiable region--so when you create web-pages for it the web-page unique content will go in this region(s).
Every web page you create in your website using Dreamweaver must be generated from a Template.
You MUST USE CSS and div tags with optional tables in your template. How you use CSS is up to you but, I strongly suggest that you use it for sure in the styling of your navigation bar(s) and in your layout elements (div , tables).
You must use your logo from Lab 3 in the template (identity on every web page is important).
You MUST include Navigation bar(s) in the template. Having the ability to navigate from every web page on your site is critical and consistency is important ---this is something a template will give you.
PART 3 = Creation of 3 web-pages using Dreamweaver Template(S): Entrance (index.htm), About Us(about.htm), Informational Category Page (????.htm)
You will generate three of the main pages on your website from the Template(s) you created in Part 2.
Entrance page You must create the entrance page, index.htm. It must contain:
- information about the website
- entance people image = entrancePeople.jpg (see Lab 3)
- entrance advertisment image = entranceAd.jpg (see Lab 3)
- other = you could have videos, specials, news, quotes...make it interesting, dynamic and PERTINENT to your website's mission/goals.
About Us page You must create the About Us page, about.htm. NOTE - you are not going to use the about.htm you created in Lab 2 anymore --your are replacing it with this better styled, generated from a template about.htm page. It must contain:
- about Us type information (see Lab 2 to reuse the information)
- about Us image representing something of site = AboutUsInfo.jpg (see Lab 3)
Category Page Remember in Lab 1 when you designed your website it had to have a minimum of 3 main category pages (remember example for counseling.org had "Certificate Guidelines", "Courses", "Resources" ---you would choose one of these). The filename of the category page you choose to implement from a template should be appropriate to the category itself (e.g. "Courses" could be called courses.html). Remember from your design in Lab 1 the content of this page should be full and appropriate to the category and these are things you may strongly consider having:
- secondary navigation bar if you have a lot of content that goes under this category
- images and media --- keep in mind loading time.
- good and interesting layout --don't just have a long vertical list --think about organizing across the horizon, use layout structures, think about color or spatial blocking.
Evaluation Guidelines
Deliverables
- Upload all of your web-pages (index.htm, about.htm, category.htm) and any related content (images, media,etc) you created above using Dreamweaver file transfer (you set up the site in part 1) into your server account under your public_html directory ( Make sure all the files and directories have file mode (permissions) of 755.
- Test out your site by typing in the url (http://puzzle.sci.csueastbay.edu/~YOURLOGIN) ---this should go to your index.htm page --- Test it in IE and Firefox and Chrome browsers.
- Turn in the following information Blackboard->Lab->Lab4
- URL to website (e.g http://puzzle.sci.csueastbay.edu/~YOURLOGIN/index.htm)
An example to help you out with understanding how to take a design sheet and transform it to elements of a template........
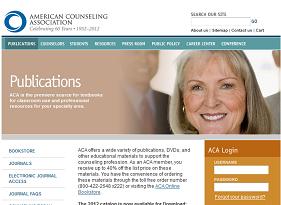
Remember our example of counseling.org from Lab 2. When you visit counseling.org the following are the entrance page and a
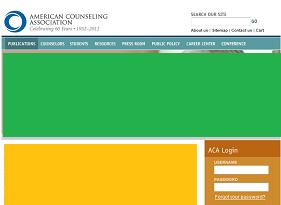
main category page called "publications"
What you notice about this design is that most pages have the same upper part - logo/name and top navigation bar. Another common element is the Login block. The other blocks like the large image under the top navigation bar and the text changes. So we want to make a template that looks like the following Where the colored blocks are editable regions--this tempalte has 2 editable regions.

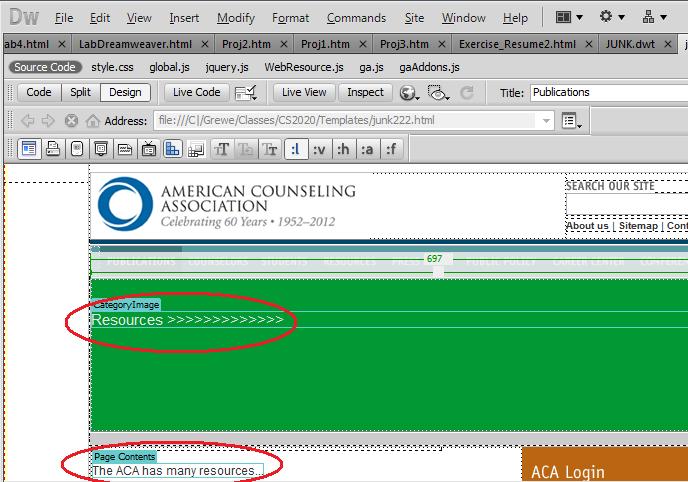
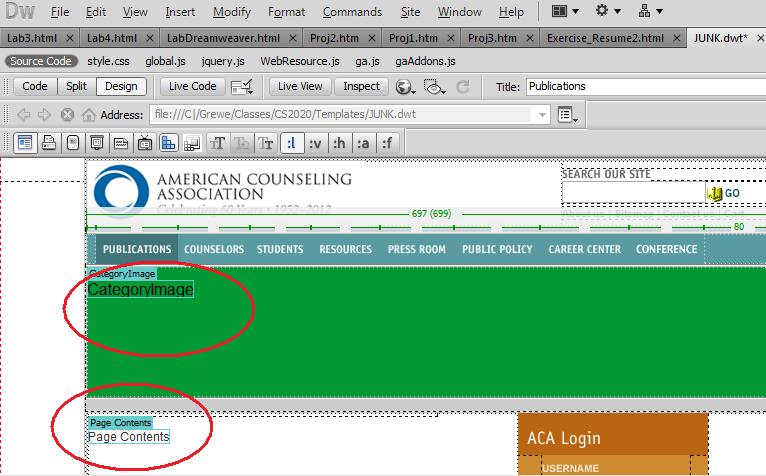
Here is a screen shot showing the template I created (reverse engineering to reflect the concept behind this template.
NOTE the red circles show the 2 editable regions.

From this template you can create web pages and insert new content in the two editable regions......below is a screen shot showing me starting
to create a page for Resources link