| CS2020: Web Science, Sytems and Design | ||||||
|
Lab 2: XHTML
Point 50
start Jan 22
due Jan 29 , 11pm
Objectives: This is to get your started on actually coding your website you designed in Lab 1. You will be initially doing this with a textpad editor as this will help you actually learn the XHTML language.
Resources: Check out this instructional video on making a simple resume web page using only a text editor and a browser. (this is what you will do but, instead of for a resume page you will do it for your About Us page). Also, see below an example to help you out ---this shows that what we want to implement is a simple page not the full styling you will create in a later lab.
Definition of Problem:
In your design document you should have created a design sheet for a website page for About Us called about.htm (see lab1). You are going to implement this page (or a simplified version of this page). See below for an example where I take a complex About Us page and then simplify its design for the purpose of this lab and then create the XHTML to implement it.
Evaluation Guidelines
Deliverables
- UPLOAD your about.htm page into the public_html page of your server account (see our outline for some videos on how to do this using the SSH tool).
- You should test out the web-page you created by viewing it in IE and Firefox. It should have a url like:
http://puzzle.sci.csueastbay.edu/~YOURLOGIN/about.htm- Turn in the URL to Blackboard->Labs->Lab2
An Example to help you out.....
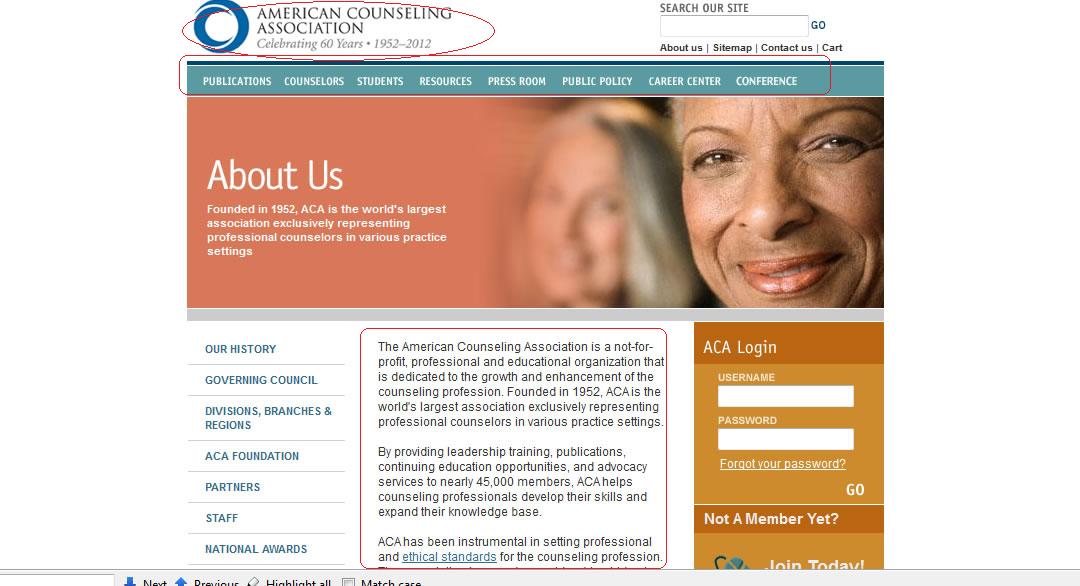
As an example, lets consider the website counseling.org. I have made a local copy of their About Us page located here.

You might have something this elaborate in your design document but its JUST TOO MUCH FOR US TO DO for our first coding lab. So,
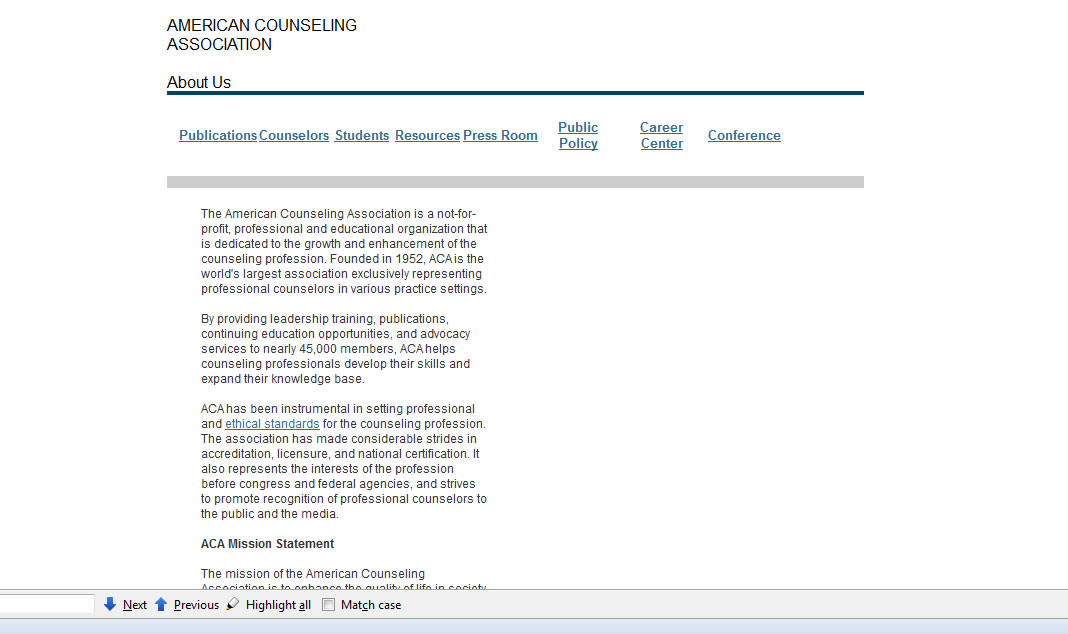
I am going to alter the design some ---and acutally just code the parts shown in red circles above to produce the following page.
YOU will similarly only create an About us page that has a logo/name, a set of navigation links and the textual content of the AboutUs information.

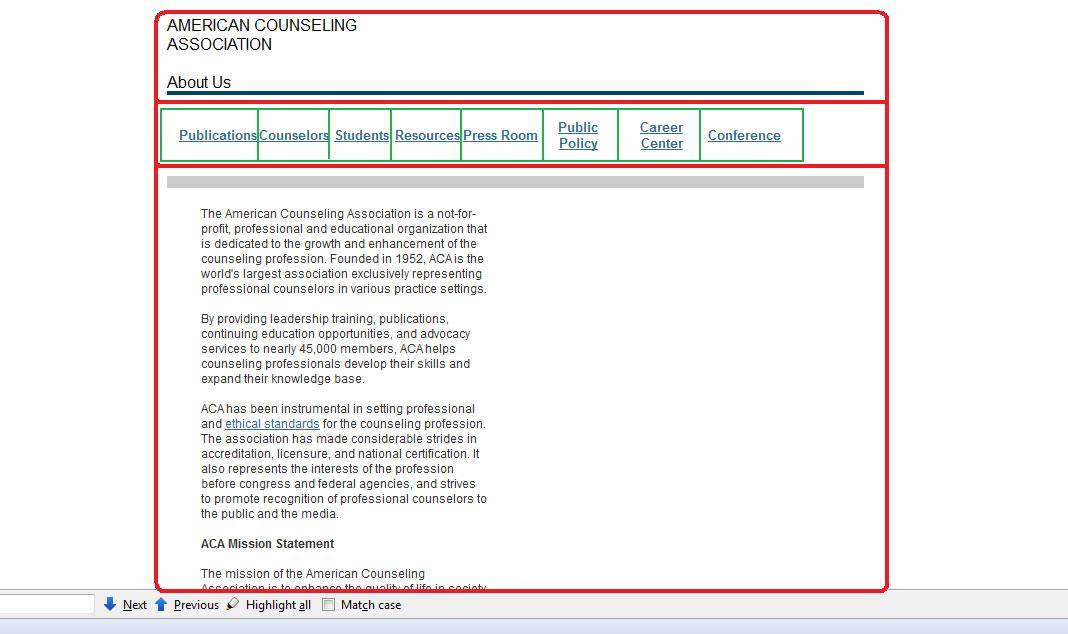
How can we take our Simplified design and implement it using Only what we have learned so far with XHTML ....answer use tables to partition your layout....
Now, we only have learned XHTML so far, so we are not going to concern ourselfs too much with Styling this page --- we are going to learn what we know which is using tables and div tags to control the layout. Now, you could do the above layout with either div or tables. But, we have not yet learned how to style div tags to control their look and position, so we are going to use tables and this is what I suggest you do also. Lets partition the above web page using tables as shown in red and green (an inner table) in the following image:

Lets start the XHTML ----lets make a simple "blank page first"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head>
<body> </body> </html>
Lets add the RED table with 3 rows and the content of the first row
 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> |
Lets add the row 2 content --this is the GREEN inner table in the layout image above
 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<table width="1000">
<tr>
<td>AMERICAN <br/>
COUNSELING<br/>
<br/><br/><br />
About Us
<hr color="#3366CC" />
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="middle" width="76"><h5><a href="pubs.htm">Publications</a></h5></td>
<td align="center" valign="middle" width="65"><h5><a href="coun.htm">Counselors</a></h5></td>
<td align="center" valign="middle" width="61"><h5><a href="students.htm">Students</a></h5></td>
<td align="center" valign="middle" width="67"><h5><a href="resource.htm">Resources</a></h5></td>
<td align="center" valign="middle" width="76"><h5><a href="press.htm">Press Room</a></h5></td>
<td align="center" valign="middle" width="78"><h5><a href="policy.htm">Public Policy</a></h5></td>
<td align="center" valign="middle" width="87"><h5><a href="career.htm">Career Center</a></h5></td>
<td align="center" valign="middle" width="76"><h5><a href="confer.htm">Conference</a></h5></td>
</tr>
</table>
</td>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>
</body>
</html> |
Lets add the row 3 content --AND WE are done---have to UPLOAD IT NEXT
 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<table width="1000">
<tr>
<td>AMERICAN <br/>
COUNSELING<br/>
<br/><br/><br />
About Us
<hr color="#3366CC" />
</td>
</tr>
<tr>
<td>
<table cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="middle" width="76"><h5><a href="pubs.htm">Publications</a></h5></td>
<td align="center" valign="middle" width="65"><h5><a href="coun.htm">Counselors</a></h5></td>
<td align="center" valign="middle" width="61"><h5><a href="students.htm">Students</a></h5></td>
<td align="center" valign="middle" width="67"><h5><a href="resource.htm">Resources</a></h5></td>
<td align="center" valign="middle" width="76"><h5><a href="press.htm">Press Room</a></h5></td>
<td align="center" valign="middle" width="78"><h5><a href="policy.htm">Public Policy</a></h5></td>
<td align="center" valign="middle" width="87"><h5><a href="career.htm">Career Center</a></h5></td>
<td align="center" valign="middle" width="76"><h5><a href="confer.htm">Conference</a></h5></td>
</tr>
</table>
</td>
</tr>
<tr>
<td> <p>The American Counseling Association is a not-for-profit, professional
AND SO ON AND SO ON!!!!!!!!!!!!!!!!!!
</td>
</tr>
</table>
</body>
</html> |