Exercise - PHP calling a NodeJS program
....you can work on this in small group teams BUT, you MUST turn in separately --meaning each person must have the solution deployed in their own account.
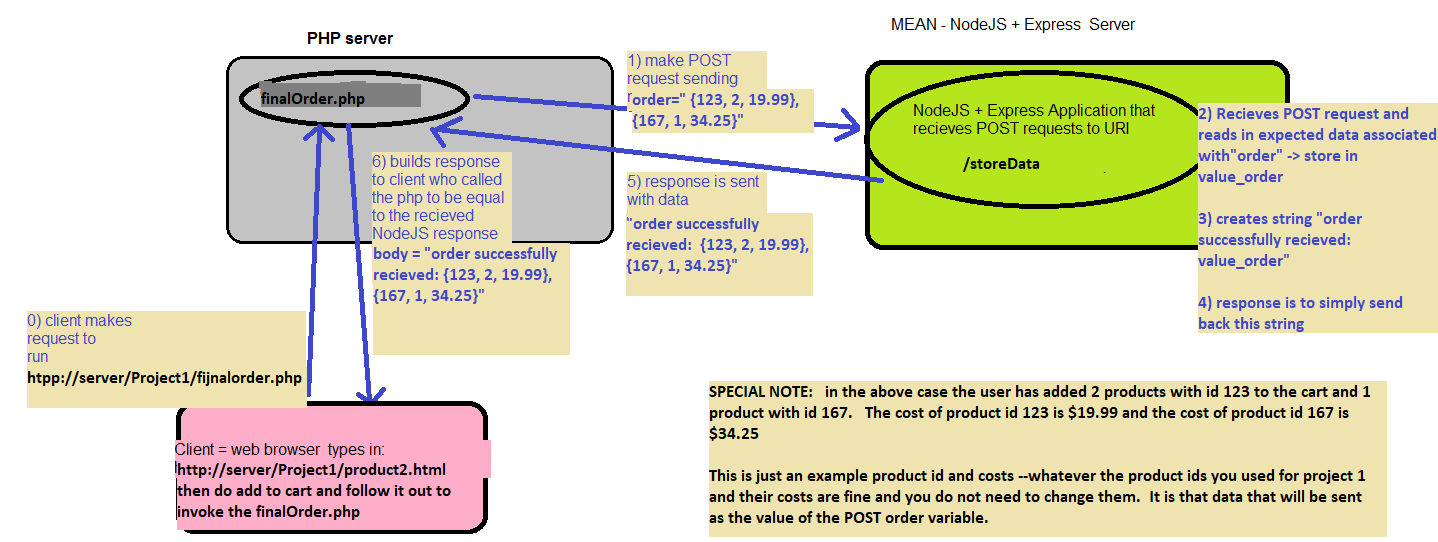
As illustrated in the image below you are going to create a PhP program that using Pear (read here for examples of how to do this) will invoke a REST request and send POST data variable order="{ProductID_1, Quantity1, Price1} , {ProductID_2, Quantity2, Price2}, {ProductID_3, Quantity3, Price3}" to a NodeJS program that reads in this POST data and creates a message and returns the message to the PHP program which prints out the message.
Message Example -
if the POST data is order = "ORDER_VECTOR" --for example order= "{123, 2, 19.99}, { 179, 1, 34.00}"MESSAGE = "order successfully recieved:"+ post_data_for_order
which in our example MESSAGE = "order successfully recieved: {123, 2, 19.99}, { 179, 1, 34.00}"
1) Inside your Project1 (in PHPStorm) Now edit finalOrder.php -- The following components should be added to finalOrder.php program:
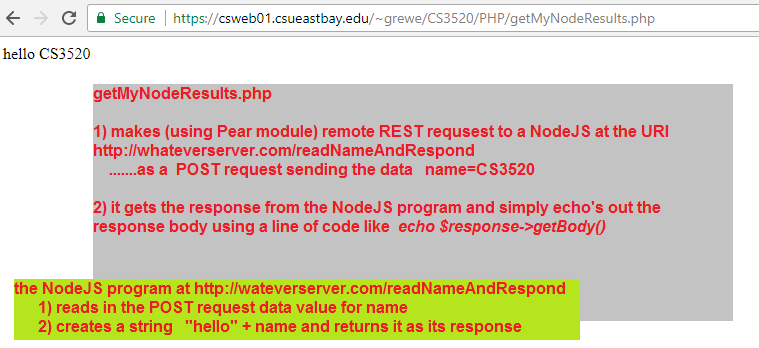
*********this is what the response will look like from running getMyNodeResults.php************a) load the HTTPRequest2 module
b) create a POST request to the NodeJS program (see #2) called using the URI = /storeData as part of the POST request send the name/value pair order = "ORDER_VECTOR" and send the POST request and wait for the response and simply echo back the body of the response (echo $response->getBody(); ) again see here for examples
SPECIAL NOTE: if you experience getting some kind of connection ssl required error from executing your PHP program that calls your Heroku NodeJS /storeData URI you need to add the following to your PHP code -- this issue was discussed in the PHP Pear webpage when SSL is required.
<?php
# SILLY php program that makes a requrest of /storeData NodeJS URI and gets back and displays results
require_once 'HTTP/Request2.php';
$request = new HTTP_Request2('https://whatever.com/storeData', HTTP_Request2::METHOD_POST);
$request->addPostParameter('order', '{123, 2, 19.99}, { 179, 1, 34.00}');//######## To Fix the SSL issue ###########
$request->setConfig(array(
'ssl_verify_peer' => FALSE,
'ssl_verify_host' => FALSE
));
// ########################################
try {
$response = $request->send(); //SENDING request
if (200 == $response->getStatus()) {//GETTING RESPONSE
echo $response->getBody();
} else {
echo 'Unexpected HTTP status: ' . $response->getStatus() . ' ' .
$response->getReasonPhrase();
}
} catch (HTTP_Request2_Exception $e) {
echo 'Error: ' . $e->getMessage();
}
?>
2)a Create a new WebStorm NodeJS + Express Project called StoreData and associated it with your Heroku account it will have a NodeJS program referenced by the URI http://whateverserver.com/storeData --- Follow instructions on how to setup a new WebStorm project and edit it such that:
a) edit the main routes file (like routes/index.js) to recieve a POST request from the URI /readNameAndResond (hint read our course information about reading request data from NodeJS) ---your code will begin with this kind of statement in index.js:
VISIT THIS PAGE FOR MORE DETAILS ON WHAT YOU NEED IN YOUR routes/index.js for this to work
//now processing post
router.post('/storeData, function(req, res, next) {
//expecting data variable called order--retrieve value using body-parser
var value_name = req.body.order //retrieve the data associated with order
res.send("order succesfully received: " + value_name);
});
b) make sure your project is uploaded to your NodeJS+Express server (e.g. Heroku)
Software/System Interaction Diagram