Reading Request data Using Express coming in from GET or POST --using the Express body-parser module
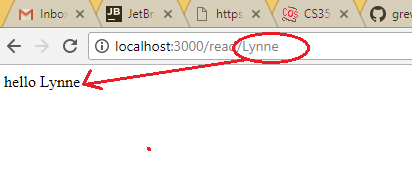
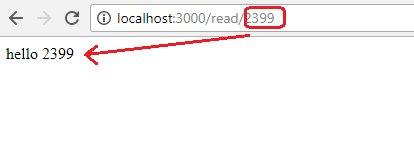
Example via extension of URI --- example URI/data (e.g. /read/Lynne)
this is a more "modern way" of building out GET requests where data in URI
>>> here we see what will happen when we run the code below
var express = require('express');
var router = express.Router();
//########################################
//to process data sent in on request need body-parser module
var bodyParser = require('body-parser');
var path = require ('path'); //to work with separtors on any OS including Windows
var querystring = require('querystring'); //for use in GET Query string of form URI/path?name=value
router.use(bodyParser.json()); // for parsing application/json
router.use(bodyParser.urlencoded({ extended: true })); // for parsing application/x-www-form-urlencode
//######################################### // GET with URI /read/Lynne which means name=Lynne
router.get('/read/:name', function(req, res, next) {
//expecting data variable called name --retrieve value using body-parser
var body = JSON.stringify(req.body); //if wanted entire body as JSON
var params = JSON.stringify(req.params);//if wanted parameters
var value_name = req.params.name; //retrieve the data associated with name
res.send("hello " + value_name);
})
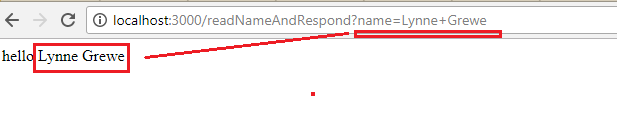
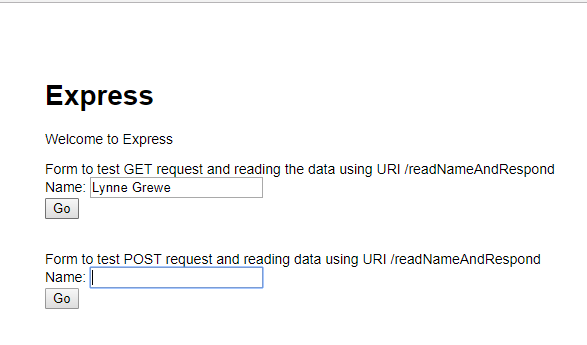
Example with normal GET query string at endof URI --- example URI?n=v&n2=v2 (e.g. /readNameAndRespond?name=Lynne)
here the data is appended to the query string -- THIS IS WHAT HAPPENS FROM A GET FORM
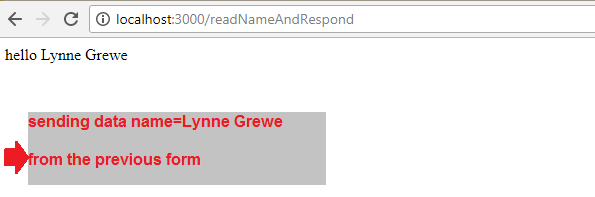
>>> here we see what will happen when we run the code below
NOTE: THIS IS inside index.js (from routes but, you could put it in some controller code file instead that gets the forwarded request object var express = require('express');
var router = express.Router();
//########################################
//to process data sent in on request need body-parser module
var bodyParser = require('body-parser');
var path = require ('path'); //to work with separtors on any OS including Windows
var querystring = require('querystring'); //for use in GET Query string of form URI/path?name=value
router.use(bodyParser.json()); // for parsing application/json
router.use(bodyParser.urlencoded({ extended: true })); // for parsing application/x-www-form-urlencode
//######################################### // GET with URI with querry /readNameAndRespond?name=Lynne
router.get('/readNameAndRespond', function(req, res, next) {
//expecting data variable called name --retrieve value using body-parser
var body = JSON.stringify(req.body); //if wanted entire body as JSON
var params = JSON.stringify(req.params);//if wanted parameters
var query = req.query; //if wanted the query
var value_name = req.query.name; //retrieve the data associated with name
res.send("hello " + value_name);
});
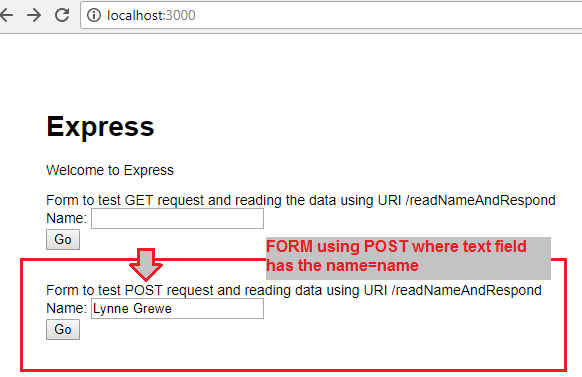
Example with POST request of a URI --- example sending POST data from a form
here the data is appended to the query string -- THIS IS WHAT HAPPENS FROM A GET FORM
>>> here we see what will happen when we run the code below
var router = express.Router();
//########################################
//to process data sent in on request need body-parser module
var bodyParser = require('body-parser');
var path = require ('path'); //to work with separtors on any OS including Windows
var querystring = require('querystring'); //for use in GET Query string of form URI/path?name=value
router.use(bodyParser.json()); // for parsing application/json
router.use(bodyParser.urlencoded({ extended: true })); // for parsing application/x-www-form-urlencode
//######################################### //now processing post
router.post('/readNameAndRespond', function(req, res, next) {
//expecting data variable called name --retrieve value using body-parser
var body = JSON.stringify(req.body); //if wanted entire body as JSON
var params = JSON.stringify(req.params);//if wanted parameters
var value_name = req.body.name; //retrieve the data associated with name
res.send("hello " + value_name);
});