Exercise 4
due April 19( 11pm )
THIS WILL HELP YOU WITH PROJECT 2. You are to modify exercise 3
NOTE: You CAN HELP EACH OTHER ON this in the small teams (max 3) that you were assigned to ----BUT, YOU MUST EACH HAVE A COPY OF THE working shopping cart code along with the modification of the productXXX.html pages in EACH STUDENTS account in your group --- the modification of the productXXX.html must be done for each students exercise 3 (meaning you cant copy the product pages and all students share the same product pages).
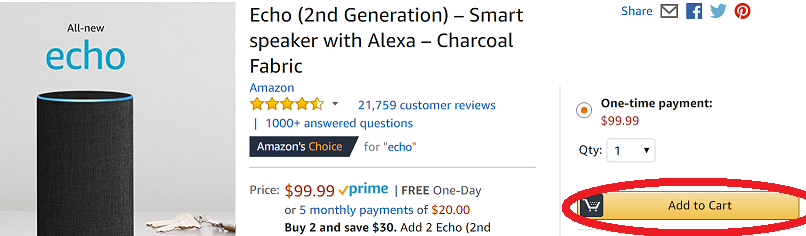
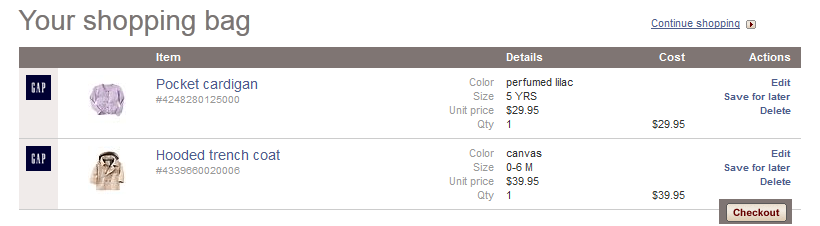
Implementing The Beginnings of a Shopping CartYou will be extending your work in Exercise 3 as well as your current Project 1. 1.From Exercise 3 you will have Individual product pages which are static html pages (each called productXXX.html - for 25 products you will have 25 product html pages)2. User can Browse individual product pages. Each INDIVIDUAL product page must have as part of an "Add to cart" button (or as shown below Add to Bag) that will add it to the cart along with possible important paramenters like quantity, and as appropriate size, color, etc. |
<form action="cart.php" method="POST"> ******whatever form elements you want go here like quantity******* <input type="hidden" name="productid" value="1234"> ****** you put YOUR product ID here not 1234, unique ID Of product***** <input type="hidden" name="name" value="Echo"> ****** you put YOUR product name here, not Echo***** <input type="submit" value="Add to bag"> ******or can say add to cart****** </form> |
Note a user can return to a product page to make an additional order. If the user orders a product that is already in the cart you MUST not make it a separate item but, simply increase the quantity. ALSO note - we are not going to the sake of this project sell items with different options (like colors or sizes) |

NOTE: YOU must use PHP and Sessions (as discussed in class) to store the information the user enters.
All of the above you will do using PHP.
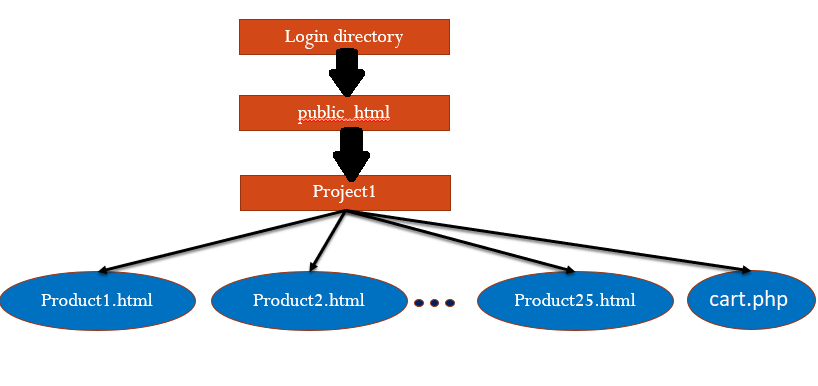
NOTE: you will now have the following files that make up your website (not including images or other media, css,etc):
cart.php, productXXX.html (25 of these) and EVERY product pages "add to cart" button should work to add it to the session
The following is what your filestructure will look like on your server account
Deliverables
1) Create YOUTUBE video for your exercise and show the shopping cart working from a browser deployed on csweb01 server. IF for any reason the code is not complete or not working as it should you need to discuss this and show the code (and need to be able to see it in the video) and describe why it is not doen or not working.
2) SUBMIT - EVERY person of your group must turn in (while the code and html is the same each student in a group is to have a copy of it in their own account --so each person will have a difference URL for b below. However, the url for youtube video is the same for all).
a) URL to YouTube video (this will be the same for everyone in the your small group)
b) URL to your Shopping cart pagewebpage. (if you followed directions the URL will be http://csweb01.csueastbay.edu/~YOURNETID/Project1/product1.html where YOURNETID is your net id) to Blackboard->Exercises->Exercise 4
c) Names of all the people in your group
NOTE: the code and html is the same for everyone in the group but, each person has it copied into their own account.