Exericse M1: creating a /getAllOrders NodeJS+Express app URI to retrieve and display all documents in ORDERS collection
....you can work on this in small group teams BUT, you MUST turn in separately --meaning each person must have the solution deployed in their own account.
follow the following steps to create Controller code (controllers/database.js) that access ORDERS collection in a MongoDB on mLab.com and forwards these documents to the view views/getAllOrders.ejs where it cycles through and formats the Order documents in a nice HTML format. The controller code will be invoked by typing in the URI with path = /getAllOrders
YOU WILL BE ASKED to demo the application in person on the due date during class when called.
STEP 1: setup mLab mongoDB and ORDERS collection
-
Follow instructions found on our Outline on how to setup a mLab account associated with your Heroku application from here
Create an ORDERS collection and have have the same fields/indices as shown in your Project 2 webpage
-
Enter in some data through the mLab.com console into your ORDERS collection --add at least 3 documents ("entries").
STEP 2: CONTROLLER CODE create a controllers directory in your code if you dont have one already --and create a javascript file called database.js that contains an exported function getAllOrders that connect to database and retrieves ALL the documents in the ORDERS collection and passes them on to a view in the views/getAllOrders.ejs file
-
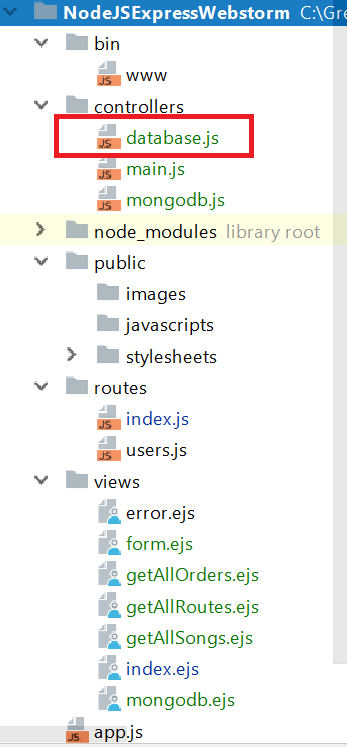
Following is what your directory structure will look like
Your database.js file will contain an exported function named getAllOrders that will connect to your mLab DB (you will need to CHANGE your url) and make a query to retrieve all the ORDERS --- I am not going to write this code (we have same nodeJS and MongoDB code off our outline you should look at) --but , here is some VERY close looking code that connects to a mLabDB and gets all the documents in the Routes collection.... here the name of the function is getAllRoutes
var mongodb = require('mongodb'); |
STEP 3: CREATE routing entry and load the Controller code in the routing/index.js file that will map the /getAllOrders to a Controller function getAllOrders in the controllers/database.js file
I am not going to write this code (we have same nodeJS and MongoDB code off our outline you should look at) --but , here is some VERY close looking code that maps the /getAllRoutes URI to the function getAllRoutes in the controllers/database.js file
var express = require('express');
var router = express.Router();
//LOAD the various controllers
var controllerMain = require('../controllers/main'); //this will load the main controller file
var controllerMongoCollection = require('../controllers/database'); //load controller code dealing with database mongodb and Routes collection
//MAY HAVE OTHER CODE in index.js //CODE to route /getAllRoutes to appropriate Controller function //**************************************************************************
//***** mongodb get all of the Routes in Routes collection w // and Render information iwith an ejs view
router.get('/getAllRoutes', controllerMongoCollection.getAllRoutes);
STEP 3: CREATE view called getAllOrders.ejs in the views directory and read in the documents (ORDERS entries) that are passed to it from the controller and format them with HTML
I am not going to write this code (we have same nodeJS and MongoDB code off our outline you should look at) --but , here is some VERY close looking code that is the file views/getAllRoutes.ejs that is invoked by the getAllRoutes controller (in database.js) that is passed an array of Routes documents it cycles through and places inside the ejs html formatted view
<html>
<head>
<title>mLab MongoDB test</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<div class="container">
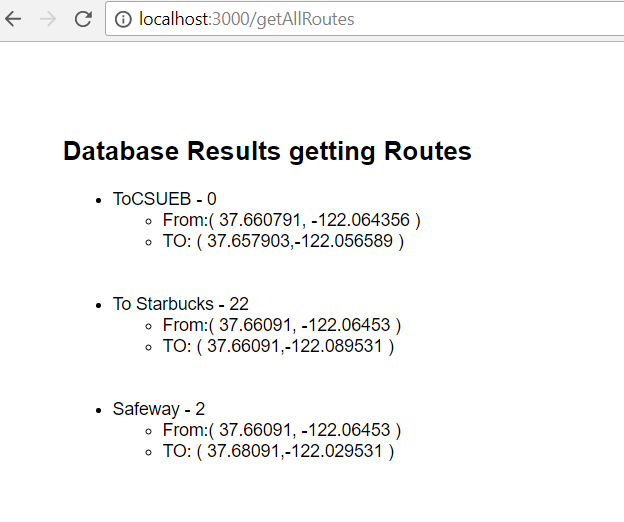
<h2>Database Results getting Routes </h2>
<ul>
<% results.forEach(function(r) { %>
<li><%= r.name %> - <%= r.frequency %></li>
<ul>
<li>From:( <%=r.START_Longitude %>, <%=r.START_Latitude %> )</li>
<li>TO: ( <%=r.END_Longitude %>,<%=r.END_Latitude %> ) </li>
</ul>
<br/><br/>
<% }); %>
</ul>
</div>
</body>
</html>
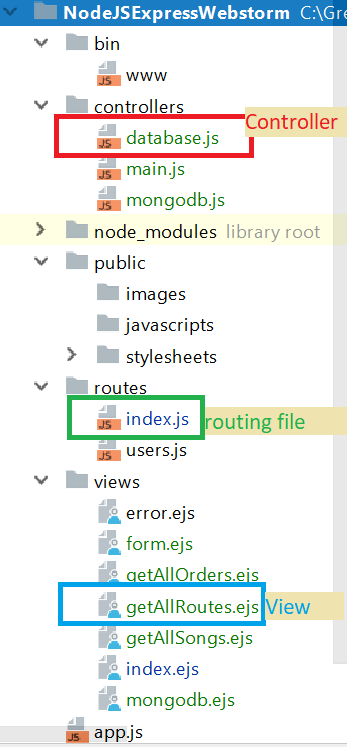
STEP 4: Showing Final Project structure AND running the code
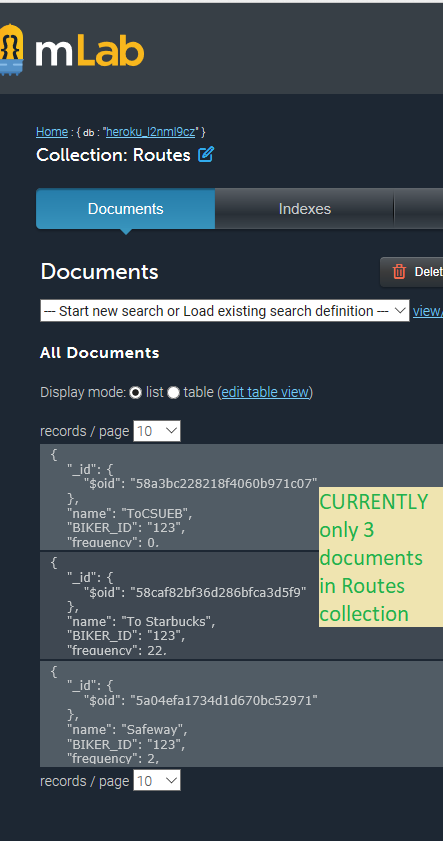
ROUTES table in MLab (so you can see we got ALL the routes)