|
Main Menu
|
Section Menu
|
Syllabus
|
Previous
|
|
|
Next |
| Forms | Page 4 of 7 |
Anatomy of a VoiceXML Document
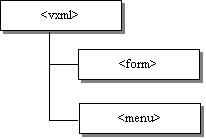
A VoiceXML document contains a single <vxml> element, which is the root element. The basic units of a VoiceXML document are dialogs, specified as <form> elements, and menus, identified by <menu> elements.

Basic structure of a VoiceXML document
Forms
Inside of the < vxml> tag, a document is broken up into discrete dialog elements called forms. Each form has a name and is responsible for executing some portion of the dialog. For example, you may have a form called "mainMenu" that prompts the caller to make a selection from a list of options and then recognizes the response.
A form is denoted by the use of the < form> tag and can
be specified by the inclusion of the id attribute to specify the form's
name. This is useful if the form is to be referenced at some other point in
the application or by another application. For example,
< form id="welcome">
would indicate in a VoiceXML document the beginning of the "welcome" form.
A schematic diagram of a VoiceXML documentnamed "somedoc.vxml" containing the above form is shown to the right. The form "welcome" will contain various elements performing the tasks required by this form. Among the possible elements that can be contained in a form are those designated as "form items."

Forms are the key component of VoiceXML documents. Forms are interpreted
by an implicit form interpretation algorithm (FIA). The FIA has a main loop
that repeatedly selects a form item and then visits it. The selected form item
is the first in document order whose guard condition is not satisfied. For instance,
a field item’s default guard condition tests to see if the field item variable
has a value, so that if a simple form contains only field items, the user will
be prompted for each field item in turn.
A form contains:
1. A set of form items, elements that are visited in the main loop of the form
interpretation algorithm. Form items
are subdivided into field items, those that define the form’s field item
variables, and control items, those that
help control the gathering of the form’s fields.
2. Declarations of non-field item variables.
3. Event handlers.
4. "Filled" actions, blocks of procedural logic that execute when certain combinations of field items are filled in.
Interpreting a form item generally involves: Selecting and playing one or more
prompts; Collecting a user input, either a response that fills in one or more
fields, or a throwing of some event (help, for instance); and Interpreting any
<filled> actions that pertained to the newly filled in fields.
Form Items
Let's create a simple VoiceXML application whose only purposeis to play a single prompt to a caller. To do this, we must first gain a basic understanding of the use of form items. These are a group of the elements that may be enclosed directly under the <form> tag to perform various tasks required by the application.
These items are divided into two main categories: field itemsand control items.
Field items gather information from the caller
to fill variables (field item variables). They may contain prompts directing
the caller what to say, grammars that define the
interpretation of what is said, and any event handlers. Control items, on the
other hand, enclose non-recognition based tasks.
Below is a list of form items available in the 1.0 specification:
name --The name of a dialog-scoped form item variable that will hold the value of the formitem.
expr ---The initial value of the form item variable; default is ECMAScript undefined. If initialized to a value, then the form item will not be executed unless the form item variable is cleared.
cond ---An expression to evaluate in conjunction with the test of the form item variable. If absent, this defaults to true, or in the case of <initial>, a test to see if any field item variable has been filled in.
Field items:
<field> - gathers input from the user via speech or DTMF recognition as defined by a grammar
<record> - records an audio clip from the user
<transfer> - transfers the user to another phone number
<object> - invokes a platform-specific object that may gather user input, returning the result as an ECMAScript object
<subdialog> - performs a call to another dialog or document(similar to a function call), returning the result as an ECMAScript object
Control items:
<block> - encloses a sequence of statements for prompting and computation
<initial> - controls mixed-initiative interactions withing a form
Guard Conditions:
Each form item has associated with it a form item variable that is initially
set to undefined if not previously declared and assigned a value (for field
items, this is the same as the field item variable). The variable name can be
defined via the "name" attribute or left nameless. A guard condition
exists for each item that tests wether or not that item's variable currently
has a value. If it does, the execution of that particular form item is skipped.
Otherwise, execution proceeds normally.
|
Main Menu
|
Section Menu
|
Syllabus
|
Previous
|
|
|
Next |