Meteor: a fullstack Node.js Framework
covers server, desktop, mobile and web apps
Meteor = Node.js+(Blaze/AngularJS/React)+Cordova+MongoDB
-
Blaze = A template compiler that compiles template files into JavaScript code that runs against the Blaze runtime library (remember templates let you embed backend variables into an HTML file and when requested it renders the HTML file with the variables set to their actual values )
-
Angular = (client side) framework which is made for building large, single-page web applications. Made by Google. Does data binding and dependency injection -- makes calls from client to get data.
- React = (client side) is an open-source JavaScript library for building user interfaces. Created by Facebook. Tutorial on how to run on Nodejs server--so you can create/render pages on the server for search engines (don't need to have headless browser on server like Phantom.js to get this output). Note there is some overlap in "functionality between what Angular and React does.
- Cordova = (mobile app) is an open-source apache framework for mobile app development using only HTML, JavaScript and CSS (not java for android or swift for iOS). Note cordova runs on nodejs.
- MongoDB = (data) is an open-source no-sql "database" solution/server
-
Not a true MVC framework
-
because so light weight, as project grows and more devleopers may get codebase that does not apply same design priniciples
front end setup
uses generator to setup project that defines folder/locations for content
npm install express-generator -g express helloapp
create : helloapp
create : helloapp/package.json
create : helloapp/app.js
create : helloapp/public
create : helloapp/public/images
create : helloapp/routes
create : helloapp/routes/index.js
create : helloapp/routes/users.js
create : helloapp/public/stylesheets
create : helloapp/public/stylesheets/style.css
create : helloapp/views create : helloapp/views/index.jade
create : helloapp/views/layout.jade
create : helloapp/views/error.jade
create : helloapp/bin
create : helloapp/bin/www
install dependencies:
$ cd helloapp && npm install
run the app:
$ DEBUG=helloapp:* npm start
create : helloapp/public/javascripts
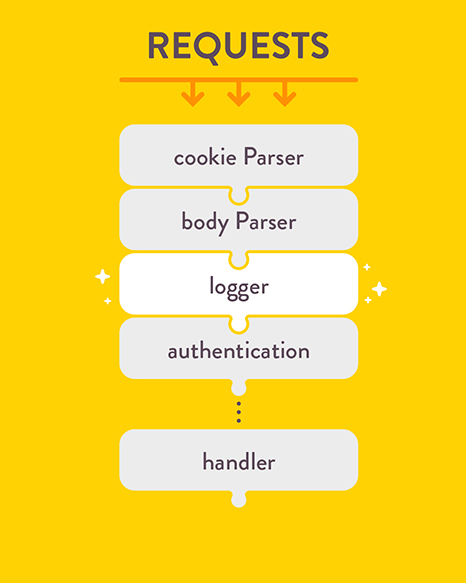
middleware -- functions that have access to request/response objects
An Express application is essentially Node.js with a host of middleware functions,
CODE SAMPLE
var app = express(); app.use(cookieParser()); app.use(bodyParser());app.use(logger()); app.use(authentication());
app.get('/', function (req, res)
{ // ...});
app.listen(3000);template engine
templates let you embed backend variables into an HTML file and when requested it renders the HTML file with the variables set to their actual values
uses Pug (template engine)
database integration --NONE by default