Express: a simple Node.js Framework
minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications. Provides EASIER WAY (than just nodeJS):
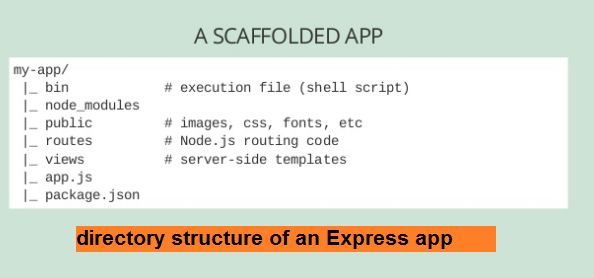
- it adds a DIRECTORY STRUCTURE

it is a minimalist
-
basic routing(mapping URLs -> code/static page), middleware, template engine and static files serving, sessions/cookies
-
(fast) I/O performance of Node.js doesn’t get compromised.
-
Not true MVC framework (people will add another package for the presenation layer -- like Angular JS)
-
because so light weight, as project grows and more devleopers may get codebase that does not apply same design priniciples -- is not a pattern oriented framework
front end setup
uses generator to setup project that defines folder/locations for content --- OR create a NodeJS+Express Project in WebStorm
npm install express-generator -g express helloapp
create : helloapp
create : helloapp/package.json
create : helloapp/app.js
create : helloapp/public
create : helloapp/public/images
create : helloapp/routes
create : helloapp/routes/index.js
create : helloapp/routes/users.js
create : helloapp/public/stylesheets
create : helloapp/public/stylesheets/style.css
create : helloapp/views create : helloapp/views/index.jade
create : helloapp/views/layout.jade
create : helloapp/views/error.jade
create : helloapp/bin
create : helloapp/bin/www
install dependencies:
$ cd helloapp && npm install
run the app:
$ DEBUG=helloapp:* npm start
create : helloapp/public/javascripts
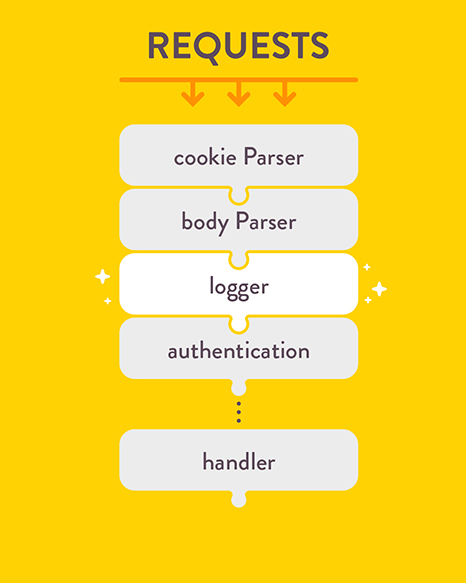
middleware -- functions that have access to request/response objects
An Express application is essentially Node.js with a host of middleware functions,
CODE SAMPLE
var app = express();
app.use(cookieParser());
app.use(bodyParser());
app.use(logger());
app.use(authentication());
app.get('/', function (req, res) { // ...});
app.listen(3000);template engine
templates let you embed backend variables into an HTML file and when requested it renders the HTML file with the variables set to their actual values
uses eJS or Pug (template engine)
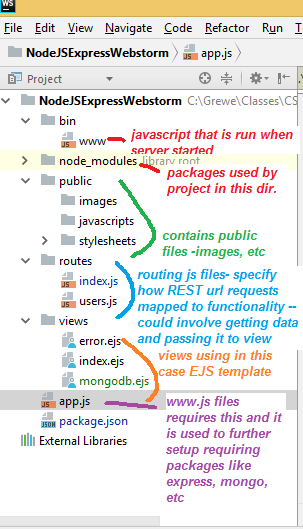
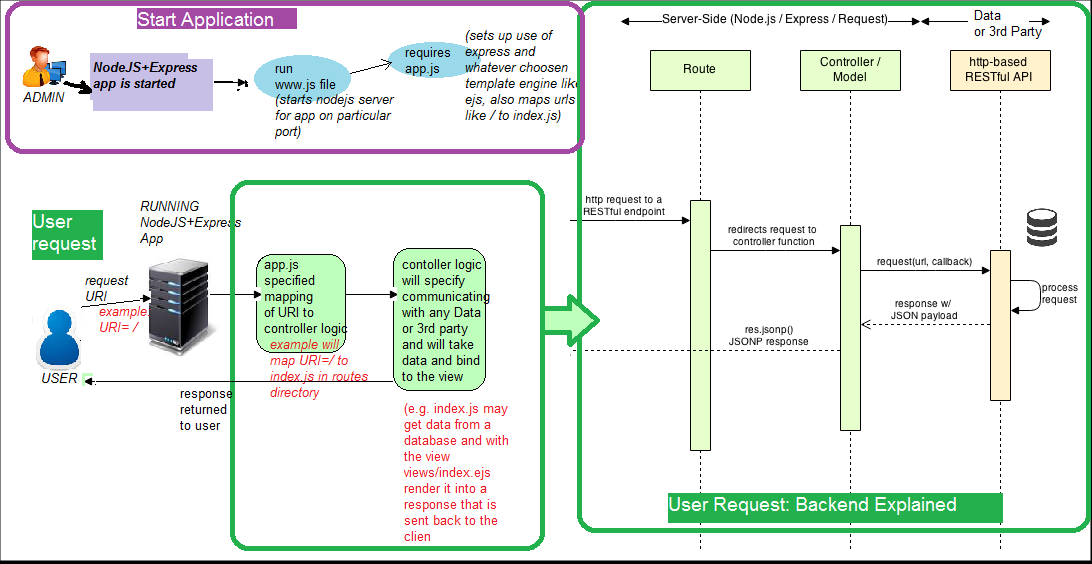
The basic flow (shown using filenames/structure from WebStorm IDE) for NodeJS+Express app
Remember we have the following file structure
This image shows the basic steps
1) START APPLICATION: launches nodejs+express app and listens for requests at the specified port in www.js. Also, sets up routing maps as specified in the required app.js file
2) USER REQUEST COMES IN: using routing information invokes the appropriate controller logic found in routes and this can involve calling other js programs that commuicate with Database/Data servers or 3rd party (like ups etc). Then the data (if any) is bound to a template (a view found in views directory) and rendered and the response is delivered to the user.
Routing, Static Files , Middleware, Form Processing, Authentication (simple using session)
MORE yet read on your own- Cookies, Sessions