|
CS6320: SW Engineering of Web Based Systems |
||||||
|
Google App Engine: Create static html (or any other) file

Two kinds of "static" files in GAE === static or resource file
Static file
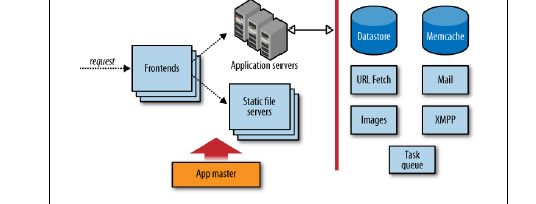
- GAE uses dedicated servers for static content.
- application code cannot access the contents of static files using the filesystem.
- the deployment process and the frontend must be told which of the application's
files are static files.- frontend remembers which URL paths refer to static files,
- static file configuration can also include a recommendation for a cache expiration
interval. App Engine returns the cache instructions to the client in the HTTP header
along with the file. If the client chooses to heed the recommendation (and most web
browsers do), it will retain the file for up to that amount of time, and use its local copy
instead of asking for it again.- reduces the amount of bandwidth used at expense of clients retaining old copies of files \
Resource file
- files that do get pushed to the application servers are known as "resource files."
- These can include app-specific configuration files, web page templates, or other static
data that is read by the app but not served directly to clients. - Application code can access these files by reading them from the filesystem.
- There are ways to specify that a file is both a resource file and a static file, depending
on which runtime environment you are using.
IN JAVA the defaults
- Resource files: all files in the WAR are pushed to the application servers (even those you declare as static), and are accessible
by the application code via the filesystem
- jsp files are always treated as servlets and hence resource files that will be loaded to app server
- Static files:All files except for JSPs and the WEB-INF/ directory are considered
static files
- also a resource file can be declared as a static file
- MUST always be resource files and never static: Files in the WEB-INF/ directory (can not exclude from resrouce files nor include as staitc via declarations)
IN JAVA declaring resource files or saying a file while in a default resource directory is not a resource
In appengine-web.xml file --- how to say not a resource (e.g. all files in images and its subdirectories *** in path war/images directory are declared as NOT resources)
remember all files in war directory are resources...so what you do is say when something is not a resource
<resource-files>
<exclude path="/images/**" />
</resource-files>
IN JAVA declaring static files or saying a file while in a default static directories is not a static file
In appengine-web.xml file --- how to say a directory is not a static (e.g. all files in war directory with file extension of xml is not static except the file sitemap.xml)
remember all files in war directory EXCEPT JSPs and subdirectory WEB-INF are considered static
<static-files>
<exclude path="/**.xml" />
<include path="/sitemap.xml" />
</static-files>
IN JAVA declaring cache of static files
In appengine-web.xml file --- (e.g. 30 days ---note: units d=days, h= hours, m=minutes, s=seconds)
<static-files>
<include path="images/**" expiration="30d" />
</static-files>
Creating Static or Resource Files for GAE Java-based project
1) Create File (see below)
2) Add as appropriate any information in deployment descriptor (see above)
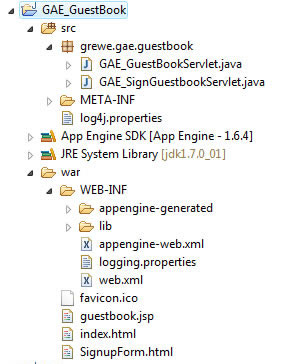
Here we see an example GAE project with RESOURCE files located in the war/WEB-INF directory
guestbook.jsp
index.html
SignupForm.html
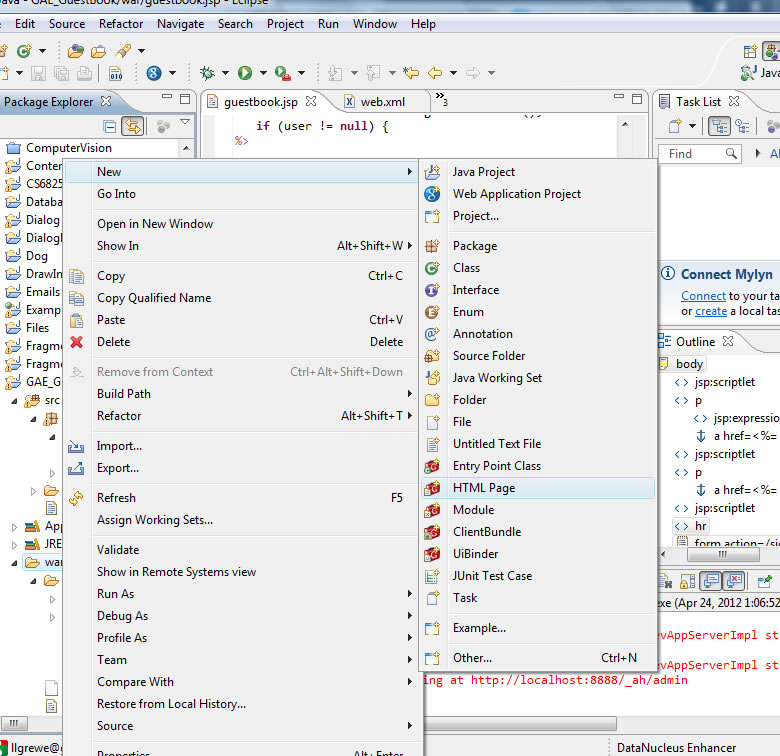
1) create file (or sub-folder with files) in ProjectName->war folder, right click and say file->new->**** (I choose Other->web->HTML)

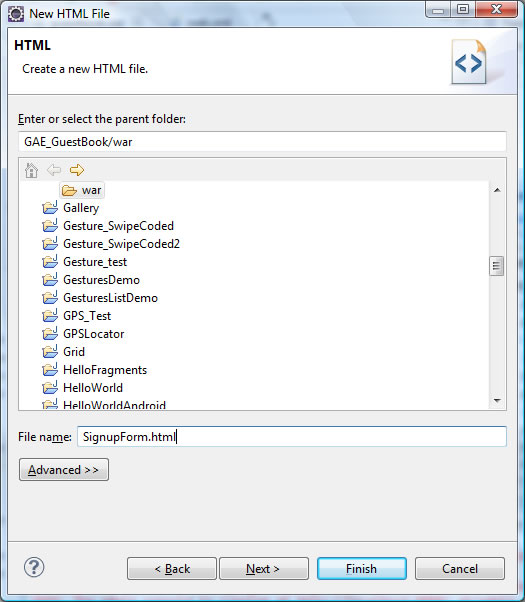
2) Now I choose File->New->Other->Web->HTML, fill in information

3) Now you are ready to enter in the content in your file