|
CS6320: SW Engineering of Web Based Systems |
||||||
|
Struts 2: Hello World Application
modified from http://www.vaannila.com/struts-2/struts-2-example/struts-2-validation-example-1.html In this tutorial we will see how to create a simpe Struts 2 Hello World Application. The following files are needed to create a Hello World Application.
|
|
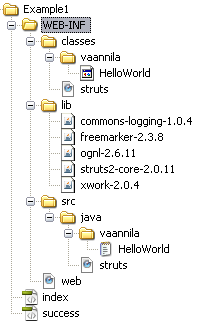
The following picture shows the directory structure of the Hello World application. 
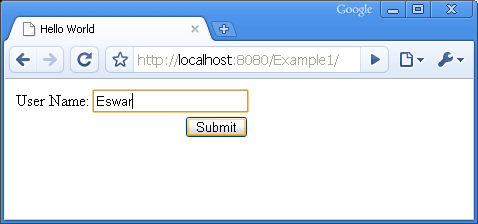
web.xmlweb.xml is used to configure the servlet container properties of the hello world appliation. The filter and the filter-mapping elements are used to setup the Struts 2 FilterDispatcher. The filter is mapped to the URL pattern "/*". This means all the incoming request that targets to the Struts 2 action will be handled by FilterDispatcher class. 01.<filter>02. <filter-name>struts2</filter-name>03. <filter-class>org.apache.struts2.dispatcher.FilterDispatcher </filter-class>04.</filter>05.<filter-mapping>06. <filter-name>struts2</filter-name>07. <url-pattern>/*</url-pattern>08.</filter-mapping>09.<welcome-file-list>10. <welcome-file>index.jsp</welcome-file>11.</welcome-file-list>The gateway for our hello world application is index.jsp file. The index.jsp file should be mentioned in web.xml as shown above. struts.xmlThe entry point to the XML declarative architecture is struts.xml file. The struts.xml file contains the following action mapping. 1.<struts>2. <package name="default" extends="struts-default">3. <action name="HelloWorld" class="vaannila.HelloWorld">4. <result name="SUCCESS">/success.jsp</result>5. </action>6. </package>7.</struts>index.jspThe Struts 2 UI tags are simple and powerful. To use the struts tags in the jsp page the following taglib directive should be included. 01.<%@taglib uri="/struts-tags" prefix="s" %>02. 03.<html>04.<head>05.<title>Hello World</title>06.</head>07.<body>08. <s:form action="HelloWorld" >09. <s:textfield name="userName" label="User Name" />10. <s:submit />11. </s:form>12.</body>13.</html>HelloWorld.javaAs you see the HelloWorld class is very simple. It contains two properties one for the user name and the other for displaying the message. 01.public class HelloWorld {02. 03. private String message;04. 05. private String userName;06. 07. public HelloWorld() {08. }09. 10. public String execute() {11. setMessage("Hello " + getUserName());12. return "SUCCESS";13. }14. 15. public String getMessage() {16. return message;17. }18. 19. public void setMessage(String message) {20. this.message = message;21. }22. 23. public String getUserName() {24. return userName;25. }26. 27. public void setUserName(String userName) {28. this.userName = userName;29. }30. 31.}In the execute() method of the HelloWorld action we compose the message to be displayed. Note we need not have a seperate form bean like struts 1 to access the form data. We can have a simple java class as action. The action need not extend any class or implement any interface. The only obligation is that you need to have an execute() method which returns a String and has a public scope. success.jspIn the success page we display the "Hello User" message using the property tag. 01.<%@taglib uri="/struts-tags" prefix="s" %>02.<html>03.<head>04.<title>Hello World</title>05.</head>06.<body>07. <h1><s:property value="message" /></h1>08.</body>09.</html>Extract the downloaded files into the webapps folder of Tomcat. Start the Tomcat server. Type the following url in the browser "http://localhost:8080/Example1/index.jsp". The index page will be displayed. 
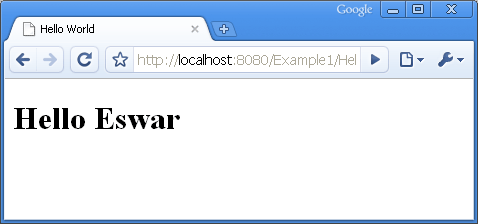
Enter the user name and submit the form. Hello user name message will be displayed.  |
|
You can download the Struts 2 Hello World example by clicking the download link.
|