|
CS6320: SW Engineering of Web Based Systems |
||||||
|
Facebook Application Development
adapted in part from http://tmachine1.dh.bytemark.co.uk/blog/index.php/2007/08/02/how-to-make-facebook-apps-using-java-part-1/
You should read and look at the documentation provided for developers at www.facebook.com before reading this. Also, you should look over our class's blackboard wiki(s) on this subject.
Platform
You will be writing some server-side software that serves as your facebook application. It could be in any web-aware language like Java, PhP, Perl, Python, etc and on any server platform of your choice. The way FB works *requires* you to provide a webserver for your app.
Facebook Apps: how they work
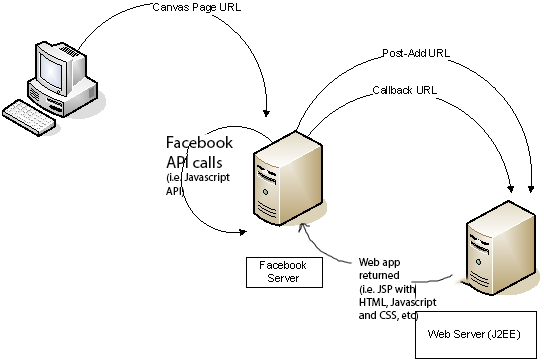
This diagram shows a very simplistic summary of the different URL’s you are asked for when registering a Facebook application, or are used when serving an App. Note that FBML (Facebook Markup Language) is served entirely internally in the FB server, it does NOT make a request to your web server.
First step: Registering your Facebook Application
Assuming you can find yourself a webserver(w/PHP etc.)/J2EE server to run your app on, and have a domain name for it (or the hosting provider gives you a default domain-name - you don’t HAVE to buy one just for your app), the first thing to do is register the app with Facebook. This just reserves the name of your app, and gets you the login details you’ll need before you can do ANY testing or development.
This process is actually nicely documented (and is also very simple - although the huge scary forms they ask you to fill in are very poorly explained, there’s a only a few fields you actually *need* to fill in to begin.....SEE OUR CLASS WIKI).
For the URL’s you need to fill-in, you’ll be making a program (e.g. jsp or servlet or php) for each. So, work out the URL for each of the programs (depends on how you setup your server), and have them ready to give to FB.
So, to summarise:
- Create a Facebook account if you don’t have one, and login
- Add the “Developer” app to your account (link is here)
- Go to your Home page on FB
- Click on the Developer app in the sidebar to go to the main centre for all your Developer activity
- Make a new application, and fill in the form it presents you with (make sure you do at least:
- App name
- Callback URL (see the example app or our Wiki)
- Canvas page (see the example app or our Wiki)
- FBML -or-iFrame (you can change this later)
- Post-add URL (see the example app or our Wiki)
- Save the api-key and the session-key that it now displays for the newly-created app - you’ll need them to do any coding
First test: Can Facebook display your Application?
Create the various programs (e.g. jsps) on your server (callback, postadd, and canvas) and make each of them return basic HTML that just says “callback program ”, “postadd program ”, or “canvas program ”). Ofcourse, you will be changing these programs to really do what your application should.
Open a new browser window, and type in the canvas page URL from FB, something like: http://apps.facebook.com/yourApplicationName
You might be asked some security stuff by FB, but once you’ve got past that you should then see a Facebook page with the navbars etc, but just a big empty space in the middle with the test “callback servlet”. If so, congratulations, you’ve got your app basically working. Now comes all the hard stuff…
If not, first check that your program is even working, by copy/pasting the callback URL from your FB application setttings (click Edit Settings to re-load the form you submitted) into a browser window, and seeing if you can get the page. You’ve probably got a typo in the URL you gave FB. If the “callback servlet” text doesn’t come up on its own, without all the FB stuff, then your server may be misconfigured or broken. Time for you to go find some Tomcat / jBoss / Apache / J2EE etc tutorials and get your server working…
Part two…
Now you can move on to part 2 of this series, covering the details of how to authenticate with Facebook and start doing interesting work, including sample source code.