|
CS6320: SW Engineering of Web Based Systems |
||||||
|
What is a Facebook Application?
- Applications that users can "add" to their account (These are called Canvas apps)
- Applications run inside of Facebook in a Canvas Page
- Free but, there are models for monetization including:
- advertising
- sales
- service fees (per item, per month, per transaction)
- micro-payments for advanced application features
- marketing
- charges to service providers
- more
- Application runs typically (or at least most of it) on your server(s).
- Is a "web app" -- can be implemented in many languages including:
- Java, Python, PHP and other languages etc.
- Output of any "web app" is HTML, JavaScript, CSS, with call backs (via links, form buttons, etc) to your "web app"
- Facebook Provided Features you may find useful to include in application
- Facebook Provided Communication Mechanisms ( limited --see current specs)
- Size, Speed, Responsiveness are issues for this kind of application
How does Facebook Aplication Work?
You should read and look at the documentation provided for developers at developer.facebook.com before reading this.
Platform
You will be writing some server-side software that serves as your facebook application. It could be in any web-aware language like Java, PhP, Perl, Python, etc and on any server platform of your choice (PLEASE SEE INSTRUCTORS REQUIRMENTS ON WHAT LANGUAGE FOR YOUR EXERCISES AND PROJECTS). The way FB works *requires* you to provide a webserver for your app.
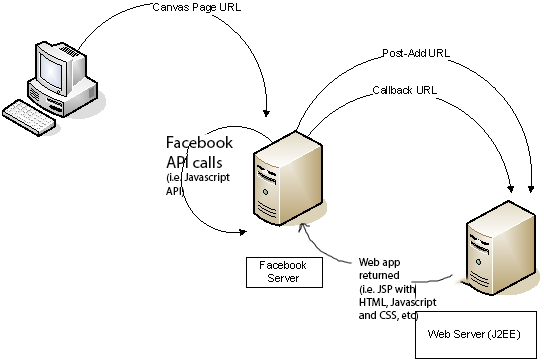
This diagram shows a very simplistic summary of the different URL’s you are asked for when registering a Facebook application, or are used when serving an App. Note that FBML (Facebook Markup Language) and similarly provided Facebook services are served entirely internally in the FB server, it does NOT make a request to your web server.
 |
<< Callback URL over the years and Post-Add URL have taken on different names and today we only have one URL specified Canvas URL <<NOTE: web app returns JSP with HTML, Javascript (some of which can be Facebook API Javascript calls) and CSS and other media-images,etc.) |
First step: Registering your Facebook Application
Assuming you can find yourself a web app server (i.e. J2EE server, PHP server, Cloud webapp server of some sort) to run your app on, and have a domain name for it (or the hosting provider gives you a default domain-name - you don’t HAVE to buy one just for your app), the first thing to do is register the app with Facebook. This just reserves the name of your app, and gets you the login details you’ll need before you can do ANY testing or development.
For the URL’s you need to fill-in, you’ll be making a web application (e.g. jsp or servlet or php -- see instructors requirments) for your facebook app. So, work out the URL for the webapp( depends on how you setup your server), and have them ready to give to FB.
So, to summarise:
- Create a Facebook account if you don’t have one, and login
- Becomes a Facebook Developer (go to developer.facebook.com)
- Steps 1 and 2 only have to do one time
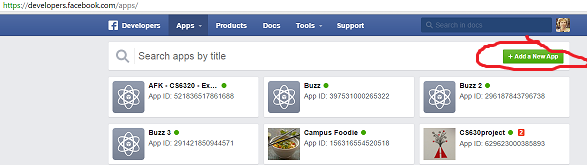
- Go to developer.facebook.com and go to your Applications page (this is listing of your currently deployed applications you have created and also a place to create new applications).
- Click on the Add new app button

- Answer a series of questions that pop up like
- the kind of app = Canvas (not iOS or Android or....),
- name of the app
- Fill In (or edit to change) the Application's Settings -- this is where you tell Facebook how to reach your webapp
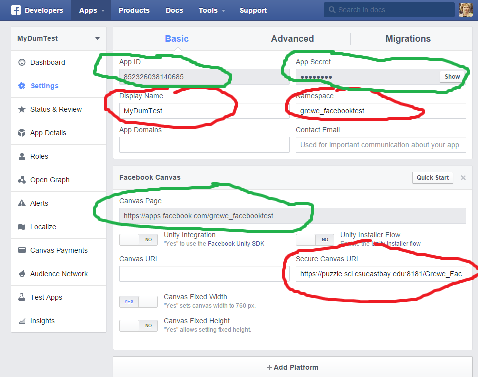
. Note the items circled in REd in the image below are items you fill in and the items circled in green is the information about your app that Facebook gives you. You will fill in
- App name
- Canvas URL = this is the URL of the web-app representing your application (Note Facebook requires a secure URL --- you need to know what the secure ssl certified URL to your web app is)
- E.g. --https://puzzle.sci.csueastbay.edu:8181/myappname/ is an SSL (see https) certified URL
- Note that URL cannot forward to another URL via HTTP redirect responses, e.g. response code 301, but has to return the response directly.
- Save the app id and app secret that it now displays for the newly-created app - you’ll need them to do Facebook Login/Authentication to make calls from your app usuing a Facebook SDK

TRY IT OUT
First step: Create a "Dummy" Facebook Application on your server
Create the various programs (e.g. for Java technology a JSP) on your server:
- canvas = create a webapp (i.e. JSP) that returns HTML saying "Hello World"
- Put it up on our web app server
- Use the URL as the canvas URL
Part two…
Now you can move on to part 2 of this series, covering the details of how to authenticate with Facebook and start doing interesting work, including sample source code.