|
CS6320: SW Engineering of Web Based Systems |
||||||
|
Facebook Example Code to Request Ability to Publish and Creating a Message
Read up on Facebook's Graph API
GENERAL Graph API search "Facebook Graph API reference" or currently go to https://developers.facebook.com/docs/graph-api/reference/v2.1
PERMISSIONS Login asking for permissions search "Facebook Login asking permission" or currently go to https://developers.facebook.com/docs/facebook-login/permissions/v2.1
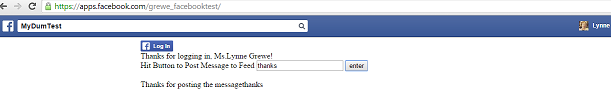
Here is Facebook App after I have typed in "thanks" message to be posted
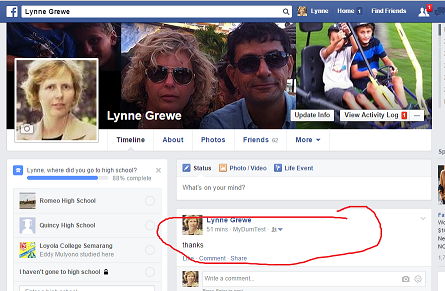
Here is results of message created in my account after using app above
General Steps
STEP 1: Facebook Login process with intial permission asking to get/read info about user, STEP 2:Later on reask for permission now to write/publish FP.api() --note to get permission go back through FB.login procwess
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"><title>Facebook Login JavaScript Example</title>
<meta charset="UTF-8">
</head>
<body>
<script>
// This is called with the results from from FB.getLoginStatus().
function statusChangeCallback(response) {
console.log('statusChangeCallback');
console.log(response);
// The response object is returned with a status field that lets the
// app know the current login status of the person.
// Full docs on the response object can be found in the documentation
// for FB.getLoginStatus().
if (response.status === 'connected') {
// Logged into your app and Facebook.
testAPI();
} else if (response.status === 'not_authorized') {
// The person is logged into Facebook, but not your app.
document.getElementById('status').innerHTML = 'Please log ' +'into this app.';
} else {
// The person is not logged into Facebook, so we're not sure if
// they are logged into this app or not.
document.getElementById('status').innerHTML = 'Please log ' + 'into Facebook.';
}
}// This function is called when someone finishes with the Login
// Button. See the onlogin handler attached to it in the sample
// code below.
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}window.fbAsyncInit = function() {
FB.init({
appId : '852326038140685',
cookie : true, // enable cookies to allow the server to access
// the session
xfbml : true, // parse social plugins on this page
version : 'v2.1' // use version 2.1
});// Now that we've initialized the JavaScript SDK, we call
// FB.getLoginStatus(). This function gets the state of the
// person visiting this page and can return one of three states to
// the callback you provide. They can be:
//
// 1. Logged into your app ('connected')
// 2. Logged into Facebook, but not your app ('not_authorized')
// 3. Not logged into Facebook and can't tell if they are logged into
// your app or not.
//
// These three cases are handled in the callback function.FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});};
// Load the SDK asynchronously
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));// Here we run a very simple test of the Graph API after login is
// successful. See statusChangeCallback() for when this call is made.
function testAPI() {
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML ='Thanks for logging in, ' + response.name + '!';
});
}
// Here we run a very simple test of the Graph API after login is
// successful to post a message to the user me. See statusChangeCallback() for when this call is made.
function testMessageCreate() {
console.log('Posting a message to user feed.... ');
//first must ask for permission to post and then will have call back function defined right inline code
// to post the message.
FB.login(function(){
var typed_text = document.getElementById("message_text").value;
FB.api('/me/feed', 'post', {message: typed_text});
document.getElementById('theText').innerHTML = 'Thanks for posting the message' + typed_text;
}, {scope: 'publish_actions'});
}
</script><!--
Below we include the Login Button social plugin. This button uses
the JavaScript SDK to present a graphical Login button that triggers
the FB.login() function when clicked.
--><fb:login-button scope="public_profile,email" onlogin="checkLoginState();">
</fb:login-button><div id="status">
</div>
Hit Button to Post Message to Feed
<input type="text" value="enter in text" id="message_text"/>
<input type="button" value="enter" onclick="testMessageCreate();"/>
<br><br><div id="theText"></div>
</body>
</html></body>
</html>