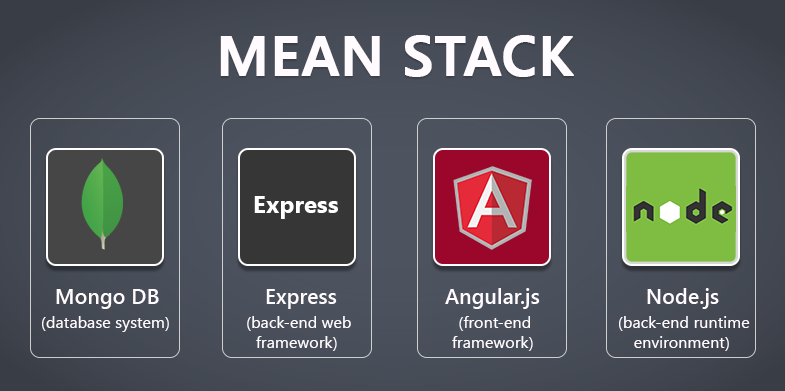
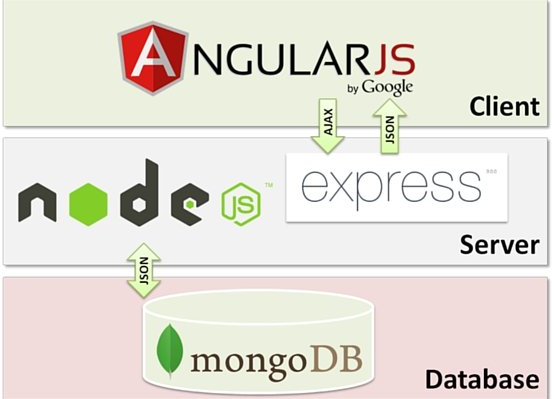
MEAN : a full stack solution
M = MongoDB --> DATA solution
E = Express JS (for use with nodeJS) --> Routing and ease of transactions (above simple NodeJS) , session management, server side
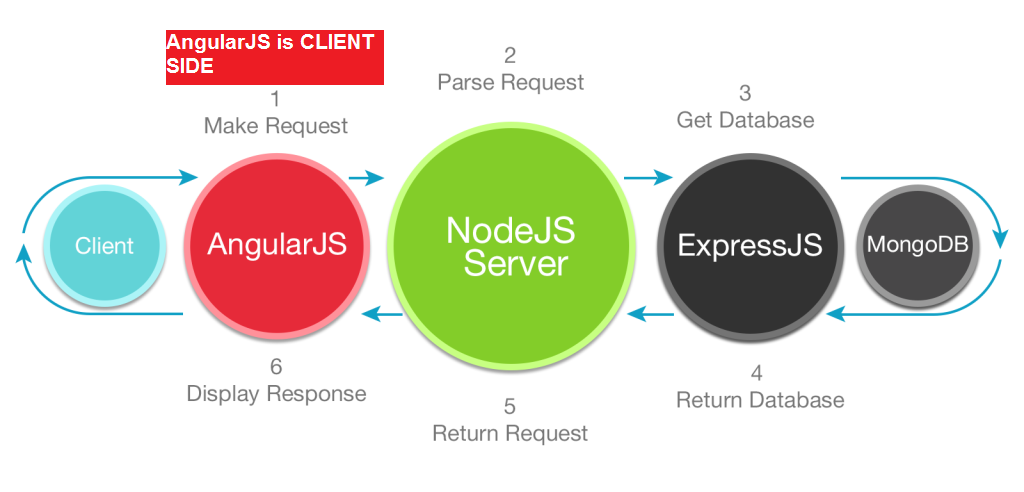
A = AngularJS (for use with nodeJS) --> Presentation layer ease (aboe simple NodeJS) THIS IS CLIENT SIDE (and we will not concentrate on this)
N = NodeJS --> main language that Express and Angular built on and used for serverside programs, server side



MERN: another verion
R = reactJS instead of A
MEAN - MEAN or MEN??? when do you include AngularJS
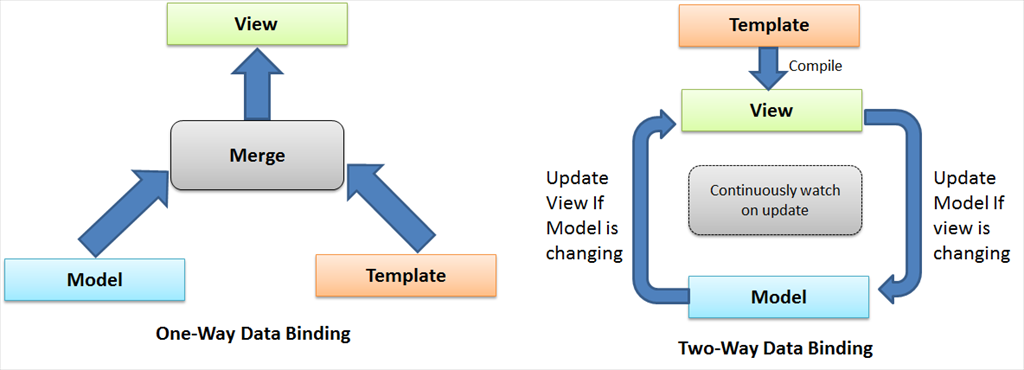
Without AngularJS - MEN - on server the HTML, CSS, embedded client JS is created and delivered to the Client based on data on server --> Called 1 way data binding.
With AngularJS - MEAN- : Puts HTML together on CLIENT side based on data provided AND updates HTML if data changes (subscribes) and can also update the data if HTML changes (a push) --> Called 2 way data binding
So do you always want 2-way --- NOT NECESSARILY -- IT IS SLOWER, not indexable (Search Engine Optimizaton problems)
More on MEAN versus MEN? AngularJS creating Single Page Application (SPA)
SPA = Think of Yahoo! or Google Mail as examples.
runs inside single page load, just updates part of the page as you need it.
Positives: once you load it, it has fast response, moves some of computation to client side (in AngularJS)
Negatives: longer to load then regular full responses from server apps, not indexed because crawlers typically don't execute the client side javascript (AngularJS) that build the page on client dynamically
WHEN MEN - mongoDB, Express and NodeJS only?
-
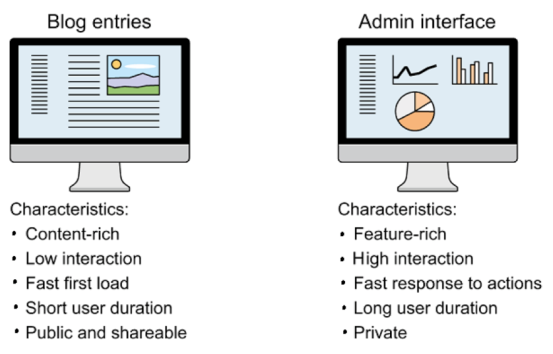
need fast load time, want pages to be found by search engines, want to use analytics
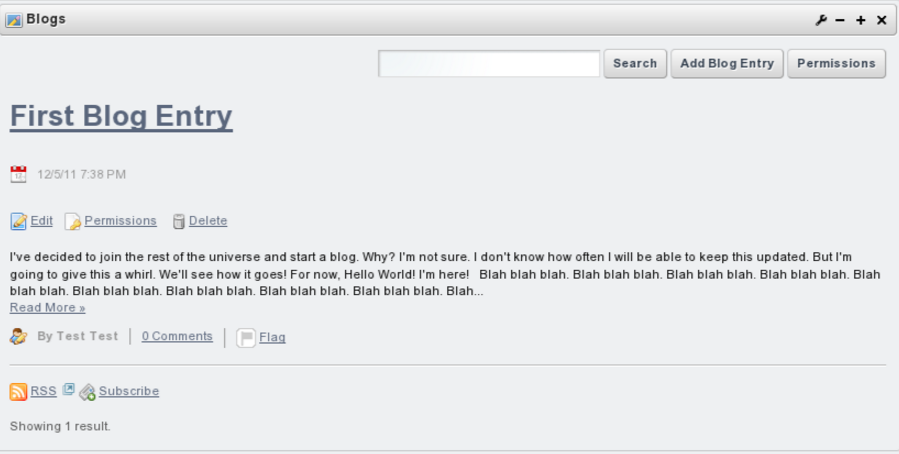
Example: Blog articles being served to readers

WHEN MEAN - mongoDB, Express and NodeJS AND AngularJS
-
don't care about longer initial load time, but, want faster interactive use
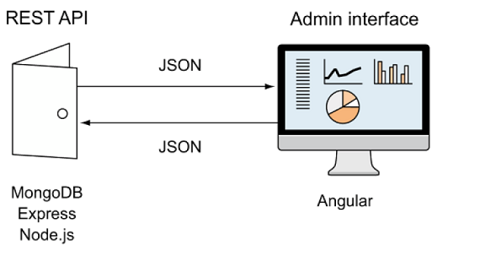
Example: Admin interface of Blog where blogger creates new entries and manages old blog posts.
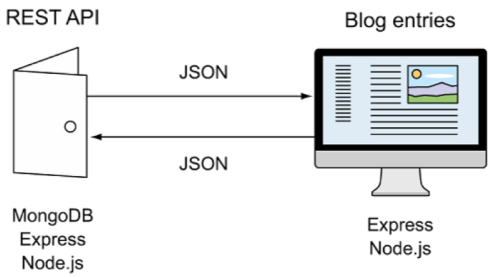
SOLUTION - use what you need, you can have part of system MEN only and part MEAN.
Case Study -- Consider a Blog site (from "Getting MEAN" by Holmes)
--> use MEN (not a SPA)
--> use MEAN (as a SPA)