Express and MVC (model, view, controll)
......first, if you dont know what MVC is review on CS3340 page or visit the lecture from 6320.
......reminder, MVC is a currently a very desirable pattern to implement in your web framework and we are going to do it
Express w/NodeJS is not strongly MVC
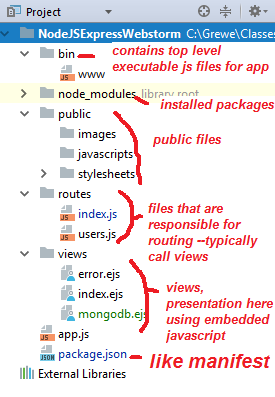
VIEW = in the views directory using some supported template engine like EJS or Jade/Pug.
CONTROLLER = embedded in the code found in the routes directory
MODEL = there is no default setup for Models in Express+NodeJS
Making Express+NodeJS more MVC oriented
CONTROLLER = make a driectory called controllers in your application directory (see the MEAN book chapter 3 for example of doing this).
in the router file like index.ejs that you have when creating a new project you will have code that looks like the following
//***** in index.js file in routes directory /* GET home page. */
router.get('/', function(req, res, next) { //<<<<this is the routing part
res.render('index', { title: 'CS at CSUEB' }); //<< The Function is the Controller code
});
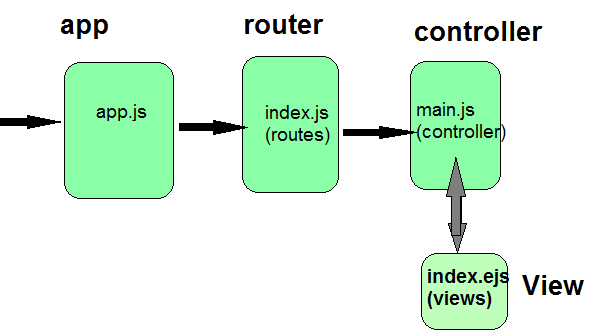
We want to separate the Routing from Controller code
//*****new index.js file var controllerMain = require('../controllers/main'); //this will load the controller file below /* GET home page. */
router.get('/', controllerMain.index); //calls the controller code the function index
//***** in main.js file in controllers directory /* GET home page. */
module.exports.index = function(req, res, next) {
res.render('index', { title: 'CS at CSUEB' });
};
NOTE: defining the function with the tag module.exports.index exports the function under the name index.
ALSO note that the call in the router will AUTOMATICALLY pass the request and response object
NOTE: you pass data from controller --> view via JSON format { title: 'CS at CSUEB'}
...generically this is { variableName: 'value' }
If you want to pass more than one piece of data you separate by commas, for example { title: 'CS at CSUEB' , course: 'Web Development', professor: 'L. Grewe' }
New View Controller based (no model code yet)
VIEW (remembered) = note that the controller passes data to the View and the View must take in the data and use it appropriately.
Example above this means that the file index.ejs in the views directory
Here is example of index.ejs that takes in data of "title"
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %> right now & here</p>
</body>
</html>
The view accesses data sent from Controller through the variable name.
Example <%= title >
A totally different example of a view that expects a table of data
getAllRoutes.ejs view that expects rows of entries (an array) from the Routes database "table" and this data is given to this code in the variable "results"and this code cycles through the rows and displays some of the content (latitude and longitude)
<!DOCTYPE html>
<html>
<head>
<title>mLab MongoDB test</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<div class="container">
<h2>Database Results getting Routes </h2>
<ul>
<% results.forEach(function(r) { %>
<li><%= r.name %> - <%= r.frequency %>
From:(<%=r.START_Longitude %>, <%=r.START_Latitude %> )
TO:(:(<%=r.END_Longitude %>,<%=r.END_Latitude %>) </li>
<% }); %>
</ul>
</div>
</body>
</html>
MORE About Sending Data from Controller and Accessing it in View
IDEA 1: You can nest data.
Example in controller
//***** in main.js file in controllers directory /* GET home page. */
module.exports.index = function(req, res, next) {
res.render('index', { title: 'CS at CSUEB', courseInfo: { name: 'Web Design', professor: 'L. Grewe' } });
};
Here is example of index.ejs that takes in data of "title" and nested "courseInfo"
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to the course <%= courseInfo.name %> which is beging taught by <%= courseInfo.professor %> </p>
</body>
</html>
IDEA 2: You can send array of data
.....typically this data will come from a database query or some kind of dynamic data retrieval but, to show that you can hard code an array in the controller here is an example
//***** in main.js file in controllers directory /* GET home page. */
module.exports.index = function(req, res, next) {
res.render('index', { title: 'CS at CSUEB', courseInfo: { name: 'Web Design', professor: 'L. Grewe' }, otherCourses : [ { name: 'CS 1', professor: 'L. Ertaul'}, { name: 'Newtworking', professor: 'L. Christiansan'}, { name: 'Computer Vision', professor: 'L. Grewe' } ] });
};
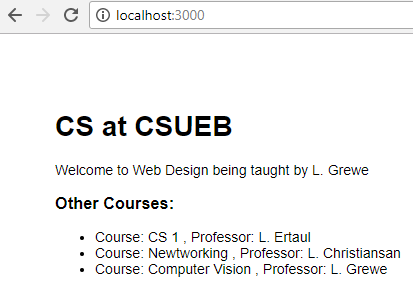
Here is example of index.ejs that takes in data of "title" and nested "courseInfo" and the array otherCourses and displays them
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to the course <%= courseInfo.name %> which is beging taught by <%= courseInfo.professor %> </p> <h3> Other Courses: </h3> <ul>
<% otherCourses.forEach(function(r) { %>
<li> Course: <%= r.name %> , Professor: <%=r.professor %> </li>
<% }); %>
</ul>
</body>
</html>
After we learn about Data/Databases we will revist this and basically put our code that involves our database in a Model directory
MODEL = make a directory called models in your application directory (see Chapter 3, MEAN book)