Webstorm Bootstrap setup
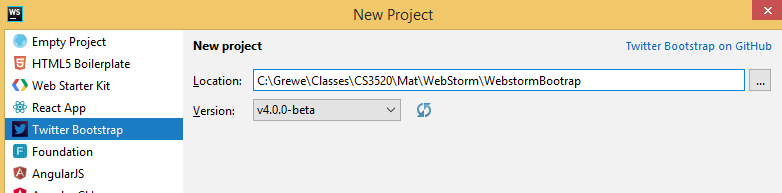
Option 1 (new Bootstrap project) : create new Bootstrap project
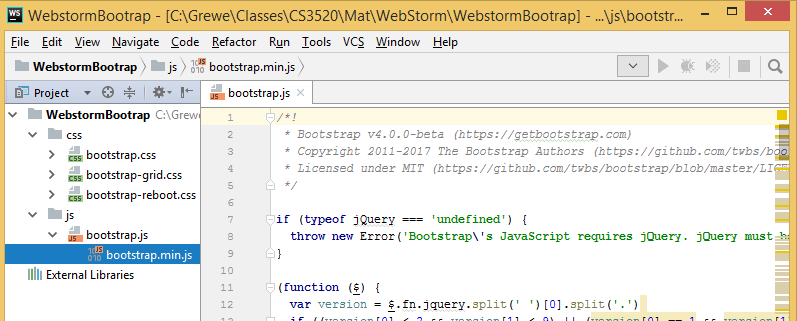
it will create a bunch of static files that are not run on serverside (Node) but, will be delivered to the client (e.g. browser)
Now your files that use bootstrap like my html file here called homepage.html must include the appropriate files
Here is an index.html page I created
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HomePage using Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 1</p></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 2</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 3</p></div>
<div class="clearfix visible-md-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 4</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="clearfix visible-lg-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 5</p></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 6</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="clearfix visible-md-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 7</p></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 8</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="clearfix visible-lg-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 9</p></div>
<div class="clearfix visible-md-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 10</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 11</p></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 12</p></div>
</div>
</div>
</body>
</html>The lines in green repeated below load the stylesheet and the bootstrap javascript files
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/bootstrap.min.js"></script>The cold like you see in orange repeated below are bootstrap calls saying when small device the div take up to 6 columns (hence 2 divs/row), medium device have take up to 4 columns (hence 3 divs/row) and large device div take up to 3 columns (hence 4 divs/row)
<div class="col-sm-6 col-md-4 col-lg-3">
To "run" the html above you go Run menu in WebStorm
Option 2 (for existing project) : add links to bootstrap CDN files to existing Webstorm project (like NodeJS project)
http://getbootstrap.com/docs/4.0/getting-started/download/
PROS: if you already have an existing Webstorm project (like a NodeJS project) and want to add Bootstrap to it --this is the easiest as you don't have to download any code.
NEGATIVES: possible a little more time to download to a client (browser) as your code coming from different server than CDN
************GO TO http://getbootstrap.com/docs/4.0/getting-started/download/ to get the latest code!!!!!!!!!!!!!!!!
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
Option 3 (for existing project) : download Bootstrap files and add to existing project manually and do like #1
http://getbootstrap.com/docs/4.0/getting-started/download/
Can do it manually the download from the website or can use the npm install manager tool in the console of your Webstorm IDE
npmInstall Bootstrap in your Node powered apps with the npm package:
Copynpm install --save bootstrap@4.0.0-beta
you may need to additionally install jquery and popper --do so if it direct you by typing in the terminal window of your Webstorm project
npm install --save jquery.js npm install --save popper.js