How to add AngularJS to your existing NodeJS+Express project
from https://www.jetbrains.com/help/webstorm/2016.1/using-angularjs.html#installManually
Installing AngularJS Manually
- Download the AngularJS framework at http://angularjs.org/. AND REMEMBER WHERE YOU INSTALLED IT --I put it in C:\Angular directory (currently is a single file download called angular.js)
- Configure AngularJS as a WebStorm JavaScript library, to let WebStorm recognize AngularJS-specific structures and provide full coding assistance:
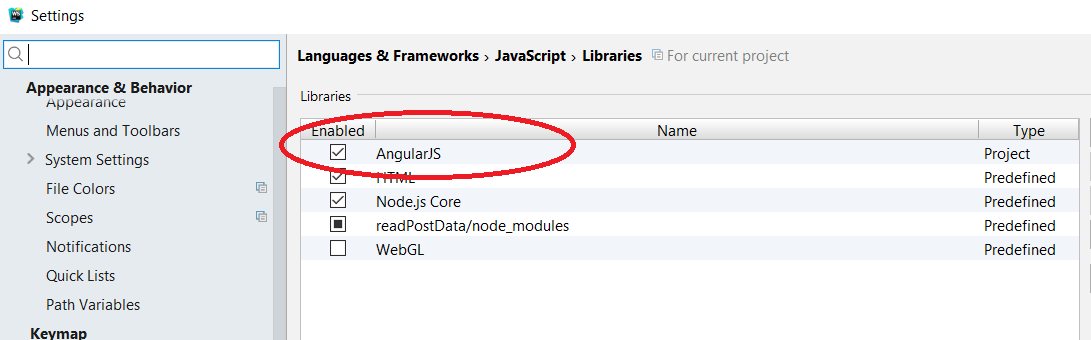
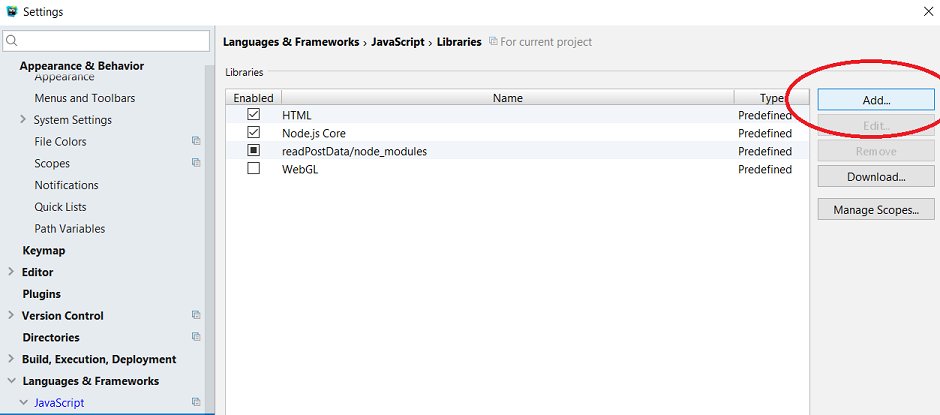
- Open the Settings dialog box, and click JavaScript Libraries.
- In the Libraries area, click the Add button.

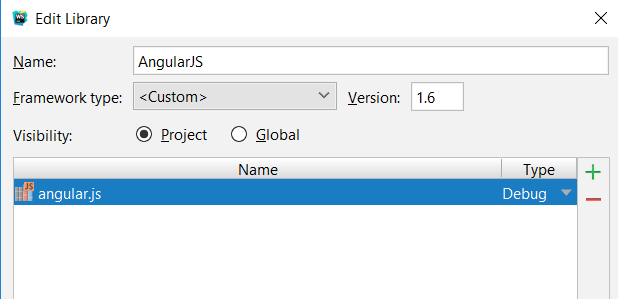
- In the New Library dialog box that opens, specify the name of the library.
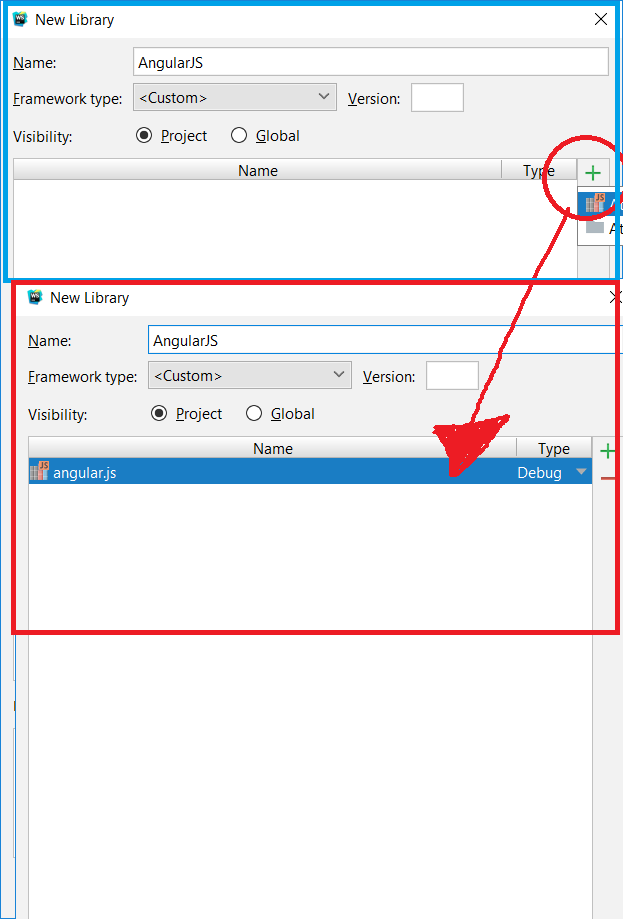
- Click the Add button
 next to the list of library files and choose Attach Files or Attach Directory on the context menu, depending of whether you need separate files or an entire folder.
next to the list of library files and choose Attach Files or Attach Directory on the context menu, depending of whether you need separate files or an entire folder.
- Select the Angular.js or Angular.min.js, or an entire directory in the dialog box that opens. WebStorm returns to the New Library dialog box where the Name read-only field shows the name of the selected files or folder
- In the Type field, specify which version you have downloaded and are going to add.

- If you added Angular.js, choose Debug. This version is helpful in the development environment, especially for debugging.
- If you added the minified Angular.min.js, choose Release. This version is helpful in the prouction environment because the file size is significantly smaller.