GUI Design: Layout
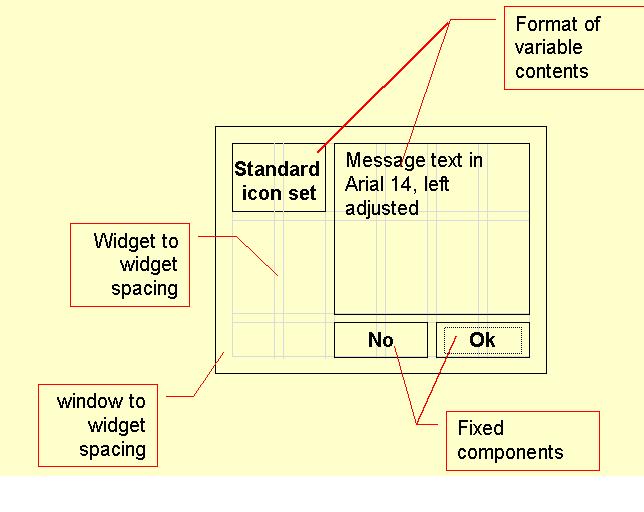
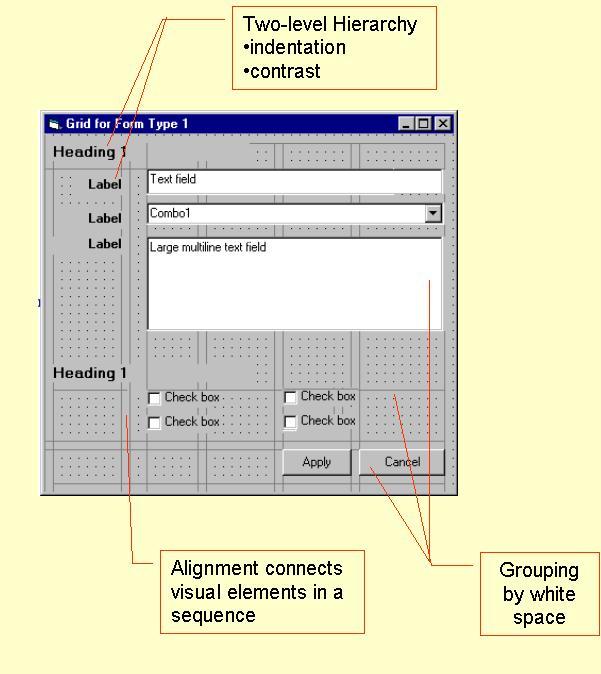
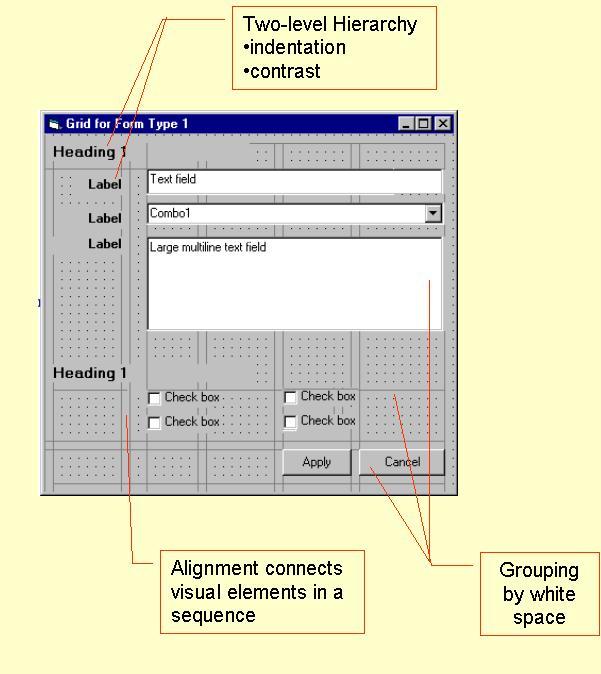
Use a Grid
- Horizontal and vertical lines to locate window components
- aligns related components�
Organization
- contrast for dominant elements
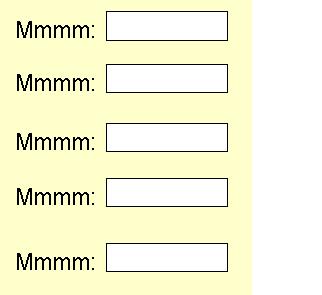
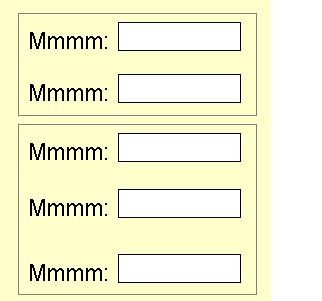
- element groupings by proximity
- organizational structure
- alignment�
Consistency
- location
- format
- element repetition
- organization

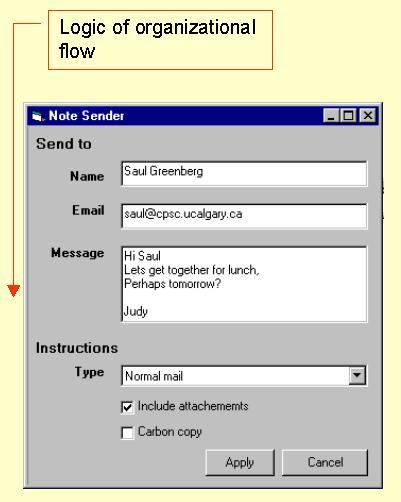
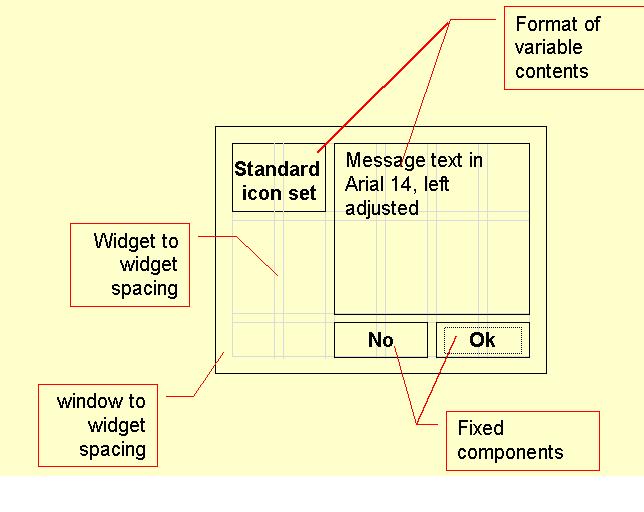
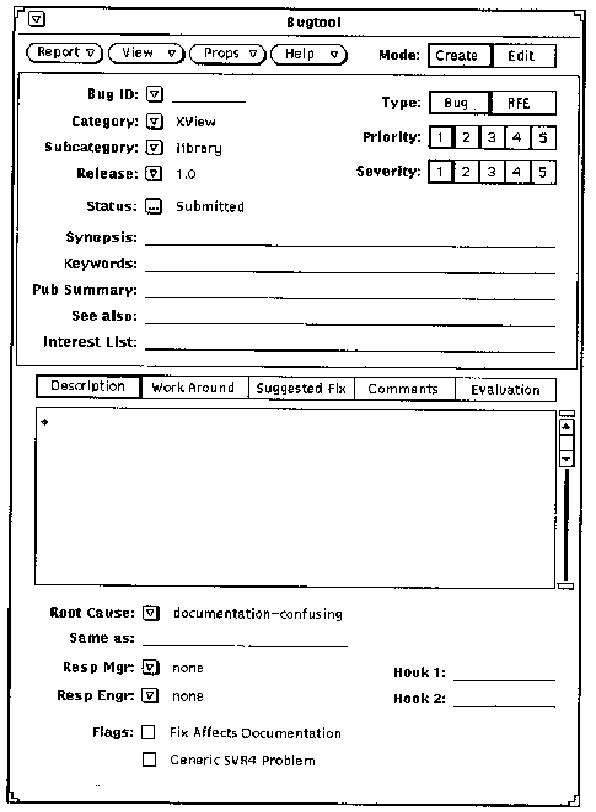
General Example and Specific Example:


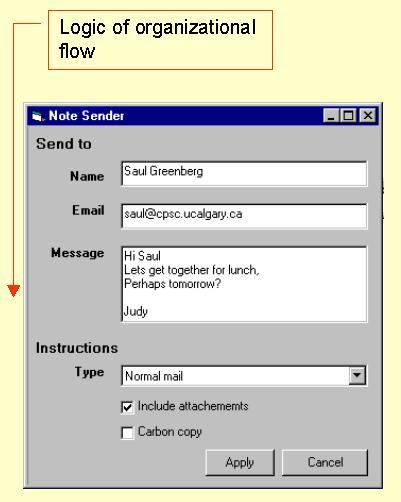
Relating Screen Elements
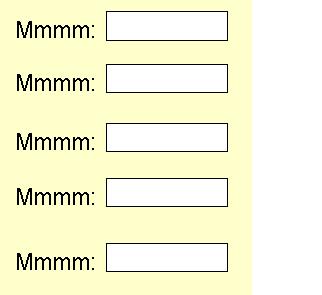
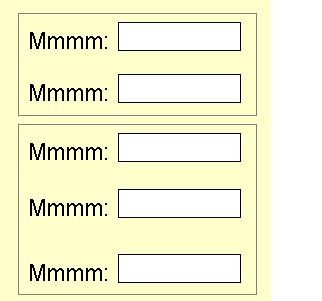
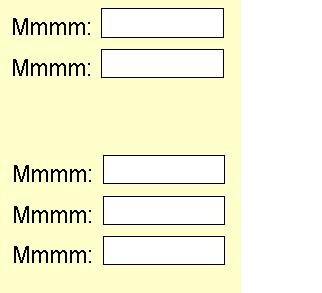
- proximal clusters
- alignment white (negative) space
- explicit structure
|
 |
 |
|
 |
|
|
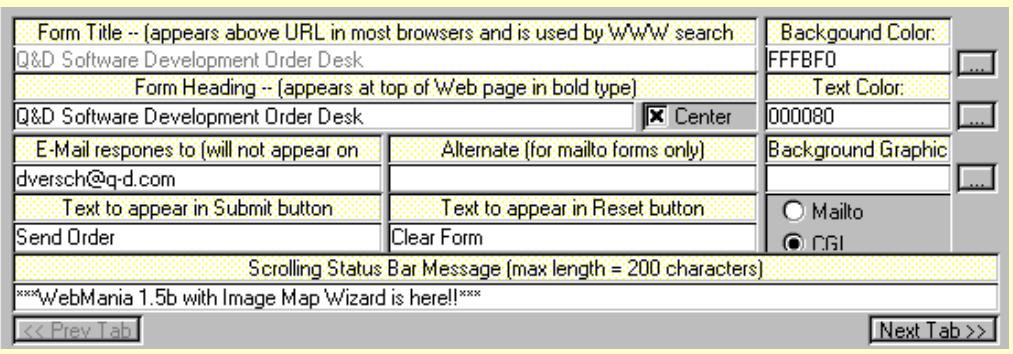
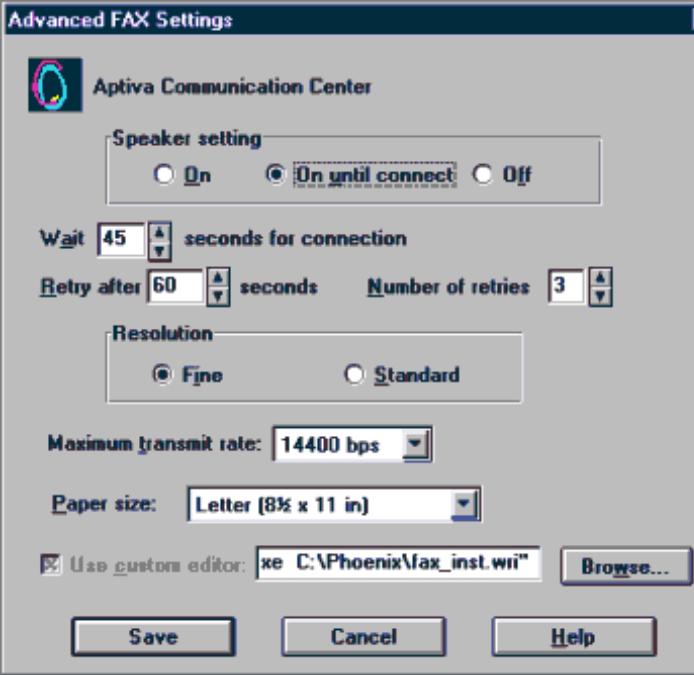
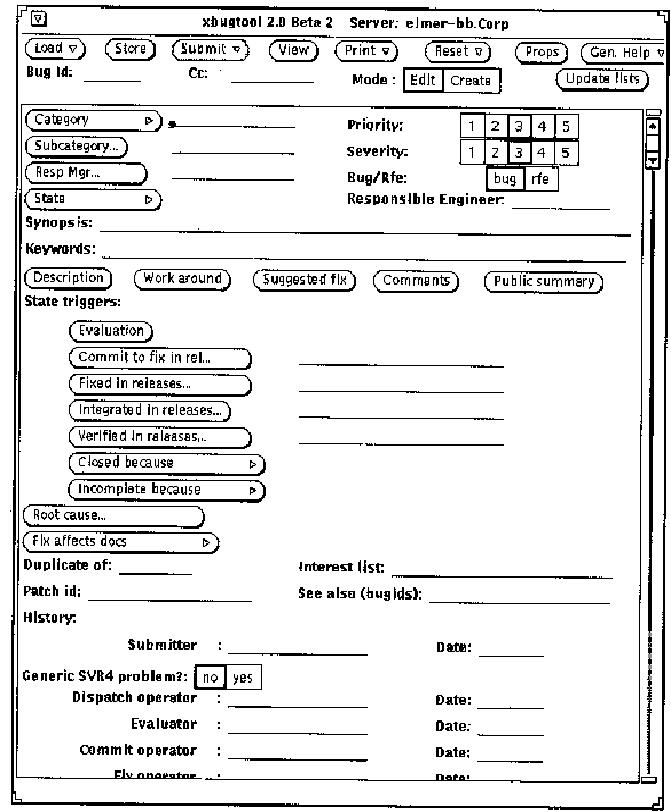
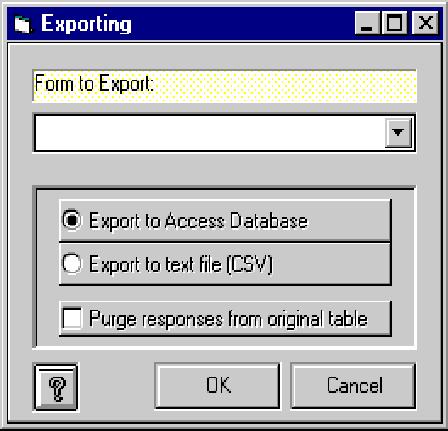
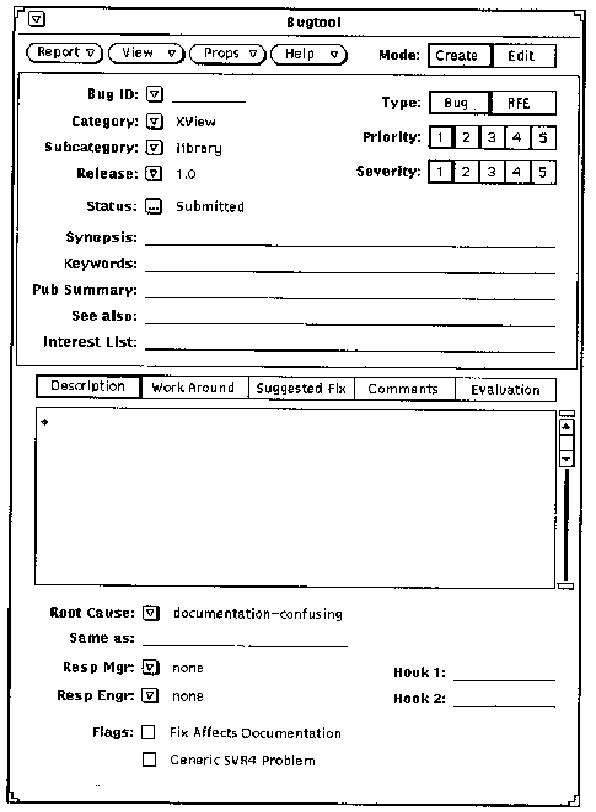
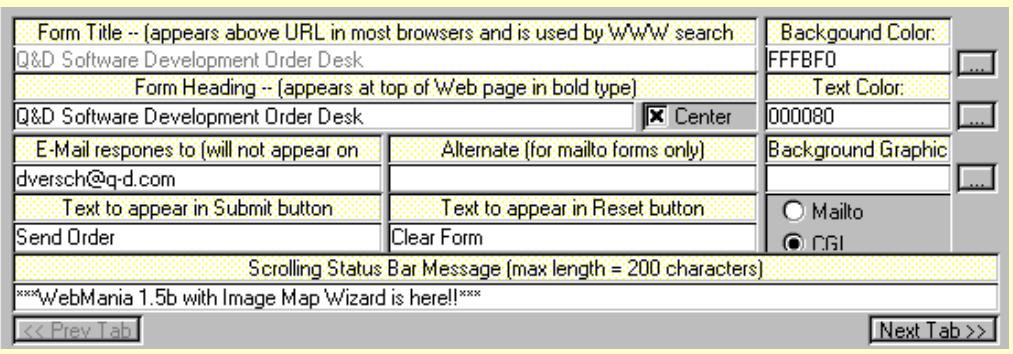
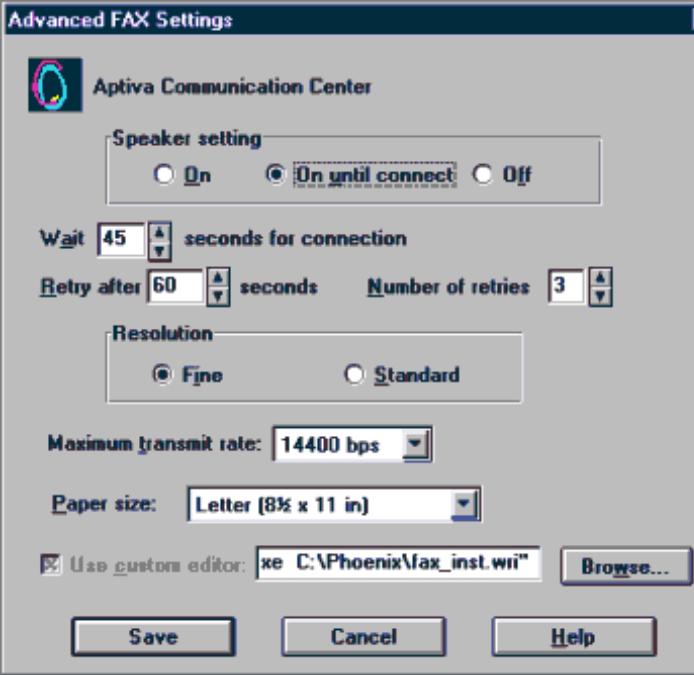
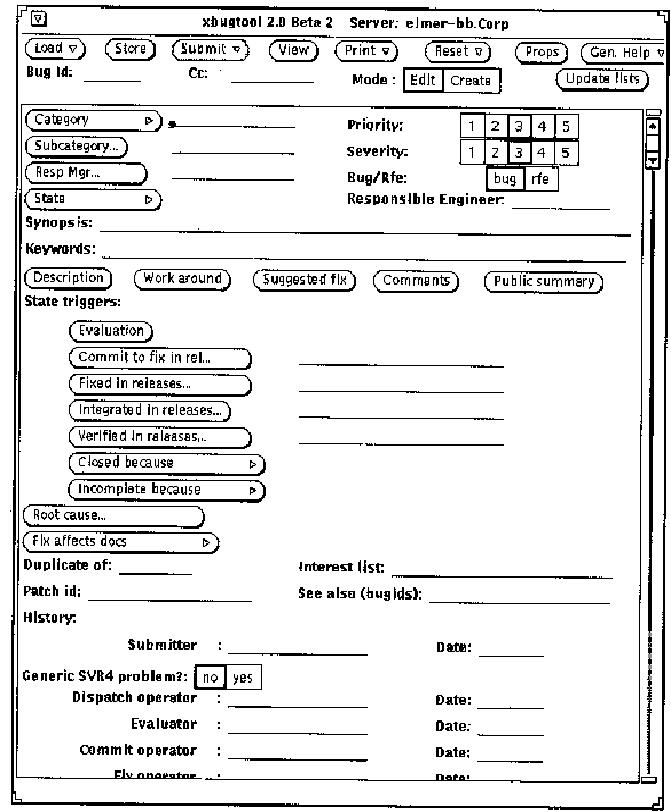
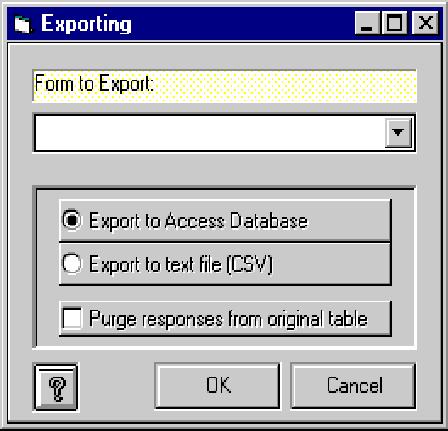
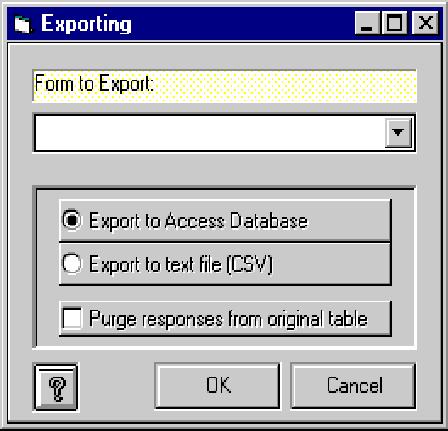
Lets Critique the Following
Allignment? Contrast? Repetition? Structure?


which is better:

overuse of 3D


overuse of 3D

|