|
Problems:
- intuitions wrong
- interviews etc not precise
- designer cannot know the user sufficiently well to answer
all issues that come up during the design
- hard to get a good pool of end users expensive, reluctance
...
- users are not expert designers don’t expect them to come
up with design ideas from scratch
- user is not always right don’t expect them to know what
they want
|
Good Features:
- designers should have access to representative users END
users, not their managers or union reps
- users are excellent at reacting to suggested system designs
designs must be concrete and visible
- users bring in important “folk” knowledge of work context
knowledge may be otherwise inaccessible to design team
- greater buy-in for the system often results
|
| Contextual interviews + site visits interview
users in their workplace, as they are doing their job discover
user’s culture, requirements, expectations,… |
 |
|
Explain designs
describe what you’re going to do
get input at all design stages all designs subject to revision
important to have visuals and/or demos people react far differently
with verbal explanations
|
 |
|
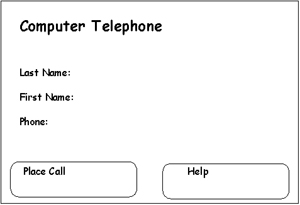
Use Sketches
focuses on high-concepts not details
|
 |
|
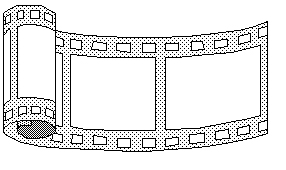
Use Storyboards
helps to show interactions, progression
(can use multimedia tools to facilitate)
|
 |
 |
 |
 |
 |
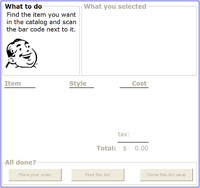
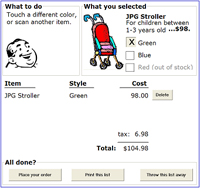
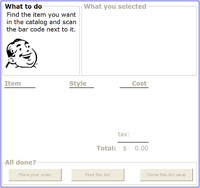
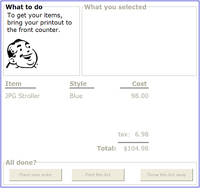
1. Initial Screen
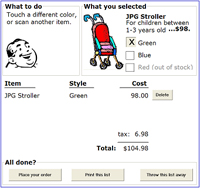
2.After Scanning the Stroller in with its barcode
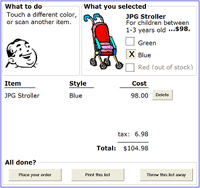
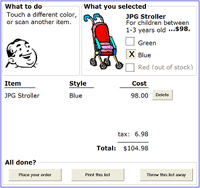
3. Slecting a different color to order
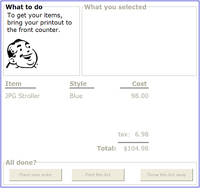
4. Ready to place the order
|
|