GUI Design : Affordance
the perceived and actual fundamental properties of the object that determine how it could be used
appearance indicates how the object should be used
- chair for sitting
- table for placing things on
- knobs for turning
- slots for inserting things into
- buttons for pushing
complex things may need explaining but simple things should not
 |
Needs familiar idiom and metaphor to work:
|
 |
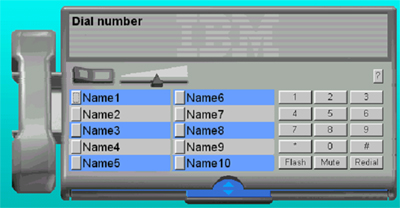
visual affordances for basic window controls are absent. what does the button to left of the slider do? what is the purpose of the phone handle...just a graphic?
|
 |
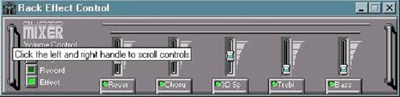
Handles on left and right indicate for lifting device....but, these are meant for scrolling. |