| CS2020: Web Science, Sytems and Design | ||||||
|
Google Maps: Markers with an Info Window OverLay
taken and modified from google Maps page.
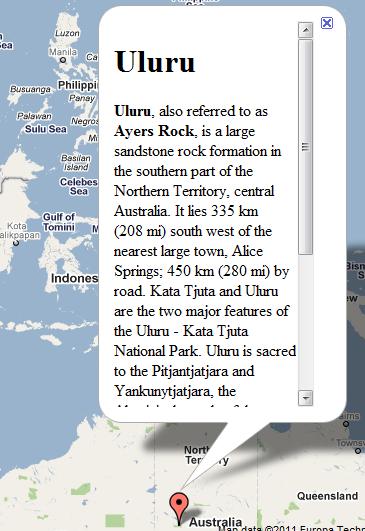
InfoWindows displays content in a floating window above the map. The info window looks a little like a comic-book word balloon; it h as a content area and a tapered stem, where the tip of the stem is at a specified location on the map.
as a content area and a tapered stem, where the tip of the stem is at a specified location on the map.
InfoWindow is a class in Google Maps API
- Constructor takes options to initilize it.
- Upon creation is not added to map
- You need to call the open() method to get it to display
- Typicall anchor it to a Marker (but, can alternatively associate with a location in the map directly)
The InfoWindow options object is an object literal containing the following fields:
- content contains either a string of text or DOM node to display within the info window when it is opened.
- pixelOffset contains an offset from the tip of the info window to the location on which the info window is anchored. In practice, you should not need to modify this field.
- position contains the LatLng at which this info window is anchored. Note that opening an info window on a marker will automatically update this value with a new position.
- maxWidth specifies the maximum width in pixels of the info window. By default, an info window expands to fit its content, and auto-wraps text if the info window expands to fill the map. If you implement a maxWidth the info window will auto-wrap to enforce the pixel width. Once it reaches the maximum width, the info window may still expand vertically if screen real estate is available.
Content in InfoWindow
String, or HTML or DOM Element.
- set via constructor
- set via setContent() method
Example
The following code displays a marker within the center of Australia.
Clicking on that marker shows the info window.
var myLatlng = new google.maps.LatLng(-25.363882,131.044922);
var myOptions = {
zoom: 4,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var contentString = '<div id="content">'+
'<div id="siteNotice">'+
'</div>'+
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>'+
'<div id="bodyContent">'+
'<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large ' +
'sandstone rock formation in the southern part of the '+
'Northern Territory, central Australia. It lies 335 km (208 mi) '+
'south west of the nearest large town, Alice Springs; 450 km '+
'(280 mi) by road. Kata Tjuta and Uluru are the two major '+
'features of the Uluru - Kata Tjuta National Park. Uluru is '+
'sacred to the Pitjantjatjara and Yankunytjatjara, the '+
'Aboriginal people of the area. It has many springs, waterholes, '+
'rock caves and ancient paintings. Uluru is listed as a World '+
'Heritage Site.</p>'+
'<p>Attribution: Uluru, <a href="http://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">'+
'http://en.wikipedia.org/w/index.php?title=Uluru</a> (last visited June 22, 2009).</p>'+
'</div>'+
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Uluru (Ayers Rock)"
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
Try it, (code)
An example with the info window maxWidth set to 200 pixels appears below: