Image Slicing
modified from http://www.ulead.com/learning/web8/page1.htm
What is it
Instead of
placing one giant image on your Web page, you can use an image-editing
program, such as Adobe Photoshop, Paint Shop Pro, or even Microsoft
Paint, to cut the image into several smaller pieces. Then you can use
simple HTML table coding to rebuild the image on your Web page. How to slice and what format to save the images in is a learned skill.
Why slice
Slicing the image may make it load faster, but when
bits and pieces of the image load and display quickly, it appears to
the visitor as though the page is loading quickly (even if it may actually take a bit longer than a single image).
The benefits of image slicing make sense when we consider how data
transfer takes place on the Internet. Data is transported through the
Internet in a series of small packets, which are then reassembled when
they all arrive at the final destination. When a Web browser is trying
to load a large image, it must wait for all the data to arrive before
any of it is displayed, which can be frustrating to the v....
(Below demos how to use the "Slice" feature in Ulead new SmartSaver Pro, and how it can help you in designing pro-quality web content. )
Perceived Load Time
It refers to the perception the user has of how long she has been waiting a page to load. People are highly cognizant of time passing when nothing is happening, but if they have something to occupy them, time "passes faster". The theory behind a page that's built with a low perceived load (PLT) time is that something will be happening every few seconds - the visitor will always have something to do/read while the page is loading, dispelling any feelings of impatience.
According to one study done by IBM in the 70's, the average user's attention will begin to wander if she's kept waiting for longer than one second. Consider that for a moment - one second! If we guess that average speed of a modem is still 28.8 (a reasonable assumption), and that the average modem will pull down 2-3K per second, that gives the webmaster a very small window through which to push something towards the visitor to keep their attention. The last thing you want is your user staring at an empty screen!
There are various "tricks" to speed up perceived load time:
- HEIGHT and WIDTH tags on your images - this gives the "shape" of the image and its position, showing the
user what is coming. Webmasters who don't use these tags risk having
their page layout jump around while graphics load. Very irritating, and
very distracting to your users. Some web design packages will do this
automatically for you, while others (like FrontPage) let you add it
with the click of a box.
- Keep it out of tables - Most browsers will not display a table until it has finished loading.
That means if you've created most of your site using tables, your
visitor will be staring at a blank screen for quite some time until
your table finishes loading. Using multiple, small, fast-loading tables
is the way to go - and keep your content out of tables if possible.
Even if it's just a few sentences of text or an image, ensure that
something loads immediately.
- ALT Tags - This gives your visitor an idea of what's coming, and something to read while the graphics load. It's also critical for the visually impaired users who browse the web using voice-assisted browsers: these browsers "read" the ALT tag to the surfer.
- Loading large images in multiple parts - rather than making your visitor wait for large images to load, giving it to them piece by piece drastically lowers the perceived load time of the page. Ulead themselves have a great example of this tactic on their Ulead COOL 3D page - load it a few times to see how the image has been nicely cut up.
When testing PLT on your own pages, make sure you clear out your browser's cache file each time - you need to see how fast the page loads for the average visitor.
CUT CUT CUT
At the basic level, the Slicer in SSPro lets you cut up your image in various ways, then allows you to apply different levels of compression or even save the different pieces as different file formats. The slice tool is very easy to use, and provide very fine control over what part of the image is sliced.
 |
|
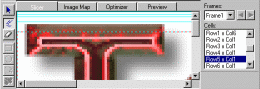
| Figure 1: The basic slicing screen - you can cut using any combination of straight lines... | |
 |
|
| Figure 2: ...down to nearly a single-pixel slice. |
This is ideal for images that have photographic elements (ideally saved as JPG) and text elements (ideally saved as GIF). In the example below, Figure 3 is saved as a single JPG image - it's 12.9kb in size, while Figure 4 is 10.2kb in size. Not only will Figure 4 load 26% faster, the perceived load time will be lower because the bottom portion is a slim 1.64kb.
 |
| Figure 3: This image was saved as a progressive JPEG, 85% quality. Total size - 12.9kb |
|
| Figure 4: This top image was saved as a progressive JPEG, 85% quality, and the bottom part is a GIF reduced to 8 colors. Total size - 10.2kb |
Ideally, you should cut along lines of the image that make sense. Isolate text from the image so you can make it a GIF, keep the photographic elements distinct, etc. A final advantage of slicing images is that it gives you control over building graphical layouts using tables. The Prodraw site is a great example of this - he's taken his logo and cut it up, allowing it to bridge between two tables, each with a different background. Without slicing, this would have to be one giant image - hardly ideal. Slicing allows you to combine graphics and HTML in ways that let you stick close to your original layout.
Another benefit, often overlooked, is copyright protection of your images. If you have large images (perhaps photographs) that you'd like to protect, slicing them is a great way to protect them. In order for someone to take the image, they'd have to save each individual piece, combine it, and re-save it, resulting in lower overall quality. Slicing won't protect you completely, but it will discourage all but the most determined image thieves.