| CS2020: Web Science, Sytems and Design | ||||||
|
Adobe Macromedia Flash CS3 Tutorial:
Creating an Animated Banner Page 7
Publish Your Movie
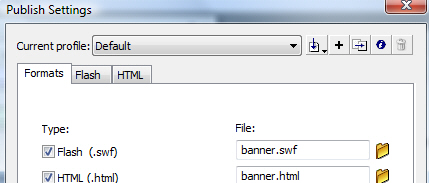
Select File > Publish Settings to display the Publish Settings dialog box shown below. You will work with the Formats tab, the Flash tab, and the HTML tab of this dialog box.
On the Formats tab, verify that the Flash and HTML checkboxes are checked. |
|
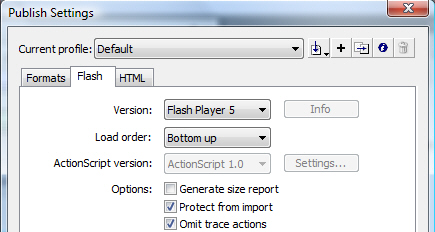
On the Flash tab leave all settings at the default values except for the following: |
 |
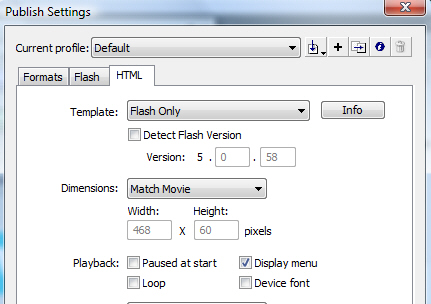
On the HTML tag, verify that Loop is unchecked -- we only want the animation to play once. Checking Loop will cause the animation to repeat over and over. |
 |
Click Publish. Click OK.
Flash has published your animation as a Flash Movie called banner.swf, has created a web page file named banner.html that displays banner.swf, and created a JavaScript file AC_RunActiveContent.js that is invoked by banner.html that prevents issues with Internet Explorer.
Test the Web Page and Flash Movie
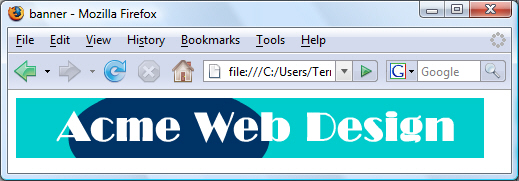
Launch a browser and open the banner.html file. Your result should be similar to the figure below:

View the source code of the web page to see the HTML code automatically generated by Adobe Macromedia Flash to display the Flash movie. You can copy and paste this code in your own web pages as needed. Also be sure to save the JavaScript file ( AC_RunActiveContent.js) in the same folder as your wb page.
Congratulations!
You've created your first animated banner using Flash!
You have completed the Flash Animated Banner Tutorial. As you may have noticed, we have barely scratched the surface of what Flash is capable of. Consider further study by taking courses. There are also many other online Flash tutorials available on the Web.
Optional Tutorial: Making your Animated Banner Clickable
Most ad banners are clickable -- when the visitor clicks on them a new web page is displayed. You will learn about this technique in the optional tutorial, Making your Animated Banner Clickable.